The all in one cookbook and diet tracker
Timeline: 4-5 weeks
Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze



Overview:
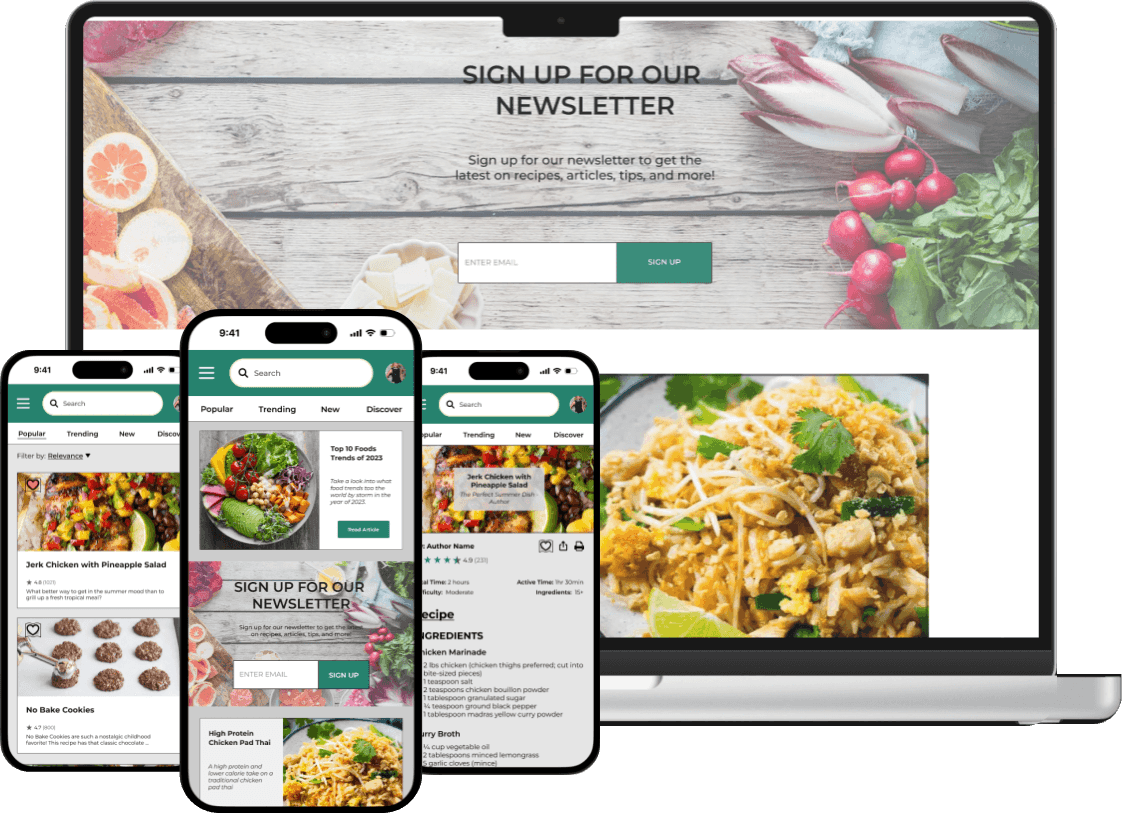
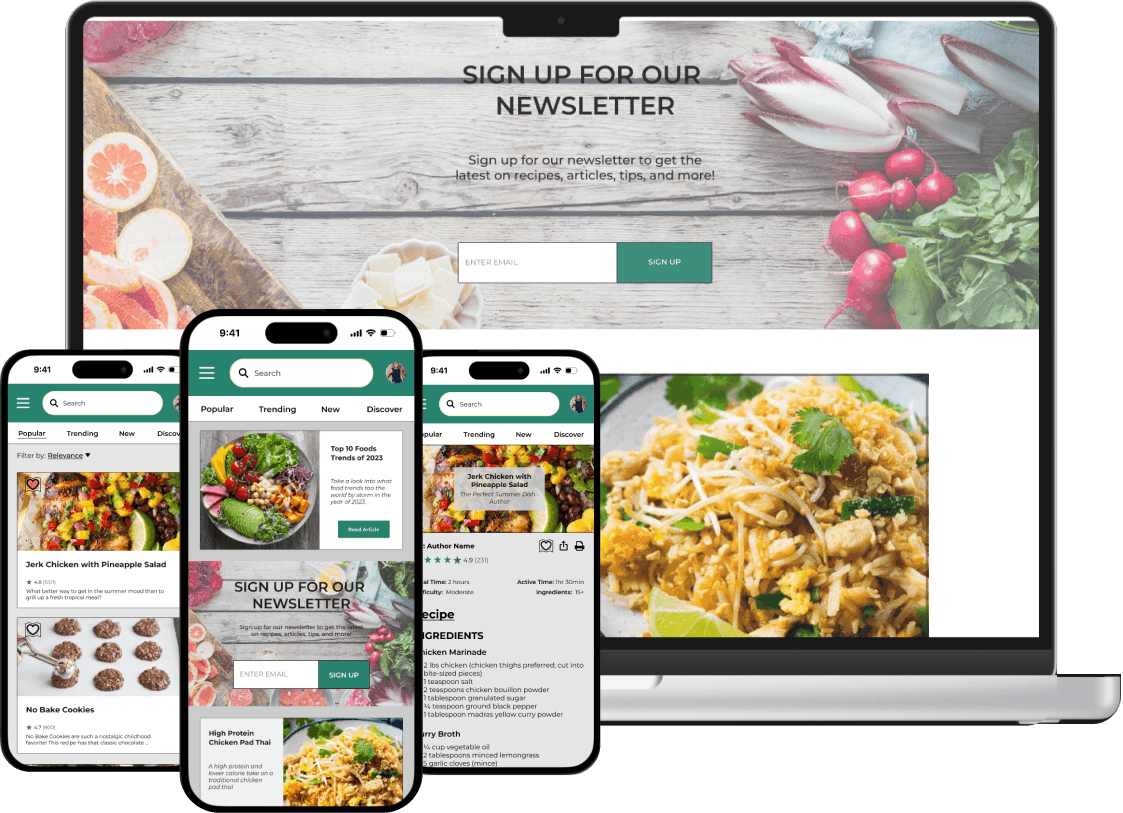
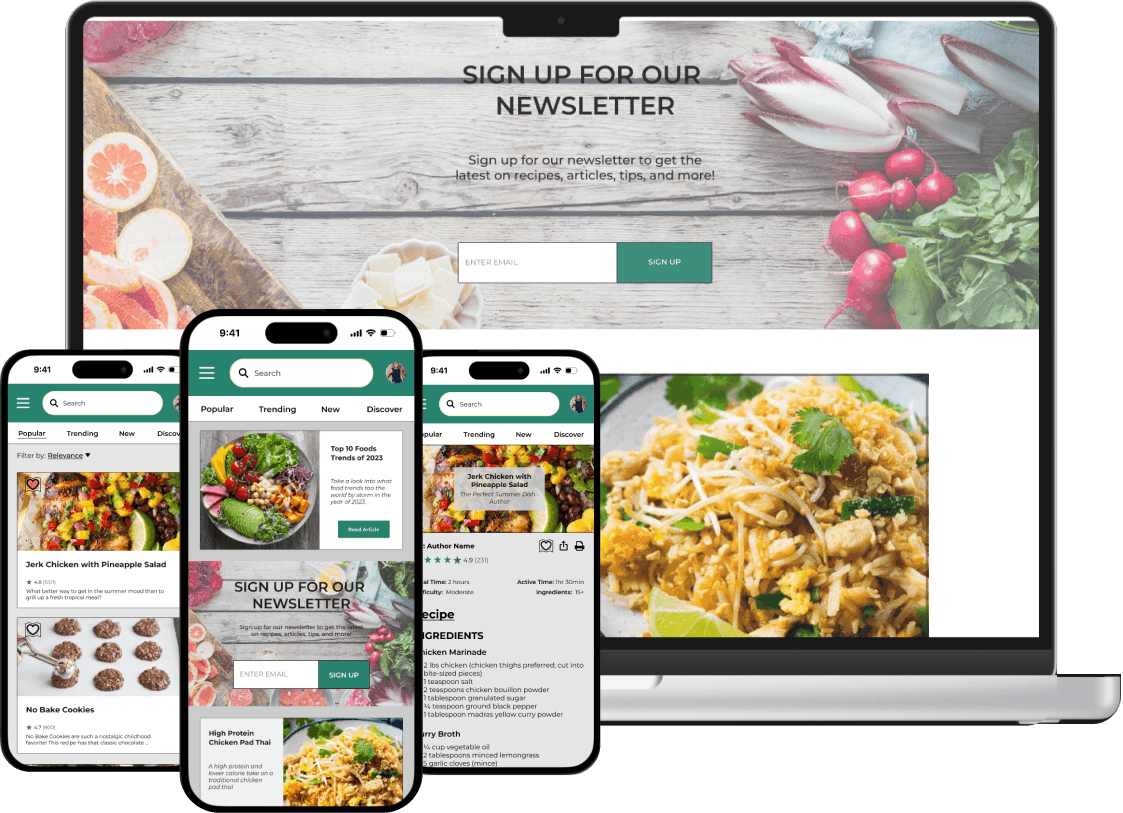
Cooking while on a fitness journey can be hard, but it doesn’t have to be. We introduce SusTain, the all-in-one cookbook and diet tracking app that helps users with cooking and maintaining their food goals on their fitness journeys.
This project dives into the challenges people face when it comes to eating healthy and the steps needed to help people achieve their fitness, wellness, and health goals in the dieting aspect.
Cooking while on a fitness journey can be hard, but it doesn’t have to be. We introduce SusTain, the all-in-one cookbook and diet tracking app that helps users with cooking and maintaining their food goals on their fitness journeys.
This project dives into the challenges people face when it comes to eating healthy and the steps needed to help people achieve their fitness, wellness, and health goals in the dieting aspect.
Cooking while on a fitness journey can be hard, but it doesn’t have to be. We introduce SusTain, the all-in-one cookbook and diet tracking app that helps users with cooking and maintaining their food goals on their fitness journeys.
This project dives into the challenges people face when it comes to eating healthy and the steps needed to help people achieve their fitness, wellness, and health goals in the dieting aspect.
Problem
We want people and users to be able to find more unique and delicious meals to cook while still being able to achieve their goals.
We want people and users to be able to find more unique and delicious meals to cook while still being able to achieve their goals.
We want people and users to be able to find more unique and delicious meals to cook while still being able to achieve their goals.
Solution
SusTain provides users an all-in-one recipe book and food tracker to help users meet their health and fitness goals.
SusTain provides users an all-in-one recipe book and food tracker to help users meet their health and fitness goals.
SusTain provides users an all-in-one recipe book and food tracker to help users meet their health and fitness goals.

My Design Process



User Research, Research Findings, Competitive Analysis
DISCOVER
User Research, Research Findings, Competitive Analysis
Understanding the User:
Before any design steps could be made, I needed to gain a better understanding of the problem and the users. My approach to this was knowing who would be using SusTain and any pain points they would face while going through their health journeys.
In order to understand the needs and pain points of our users, I conducted user research consisting of a screening survey and user interviews. A single round of user interviews with 8 participants was conducted to gauge user interests and personal experience to help find user needs.
In order to understand the needs and pain points of our users, I conducted user research consisting of a screening survey and user interviews. A single round of user interviews with 8 participants was conducted to gauge user interests and personal experience to help find user needs.
In order to understand the needs and pain points of our users, I conducted user research consisting of a screening survey and user interviews. A single round of user interviews with 8 participants was conducted to gauge user interests and personal experience to help find user needs.
Research Findings
We can take away four concerns in which users mainly face when it comes to dieting and meal prepping: Time, Taste, Lack of Variety and Repetition.
We can take away four concerns in which users mainly face when it comes to dieting and meal prepping: Time, Taste, Lack of Variety and Repetition.
We can take away four concerns in which users mainly face when it comes to dieting and meal prepping: Time, Taste, Lack of Variety and Repetition.
Time: Users often find themselves struggling with time throughout their days to cook meals.
Time: Users often find themselves struggling with time throughout their days to cook meals.
Time: Users often find themselves struggling with time throughout their days to cook meals.
Taste: More often than not, users find "healthier" meals tend not to taste as delicious as made to be in most recipes.
Taste: More often than not, users find "healthier" meals tend not to taste as delicious as made to be in most recipes.
Taste: More often than not, users find "healthier" meals tend not to taste as delicious as made to be in most recipes.
Lack of Diversity: Users often find healthier food alternatives to not as much culturally diverse cuisines.
Lack of Diversity: Users often find healthier food alternatives to not as much culturally diverse cuisines.
Lack of Diversity: Users often find healthier food alternatives to not as much culturally diverse cuisines.
Repetition: Users often find a lack of variety in healthier meals, leading to users cooking the same repetitive meals.
Repetition: Users often find a lack of variety in healthier meals, leading to users cooking the same repetitive meals.
Repetition: Users often find a lack of variety in healthier meals, leading to users cooking the same repetitive meals.
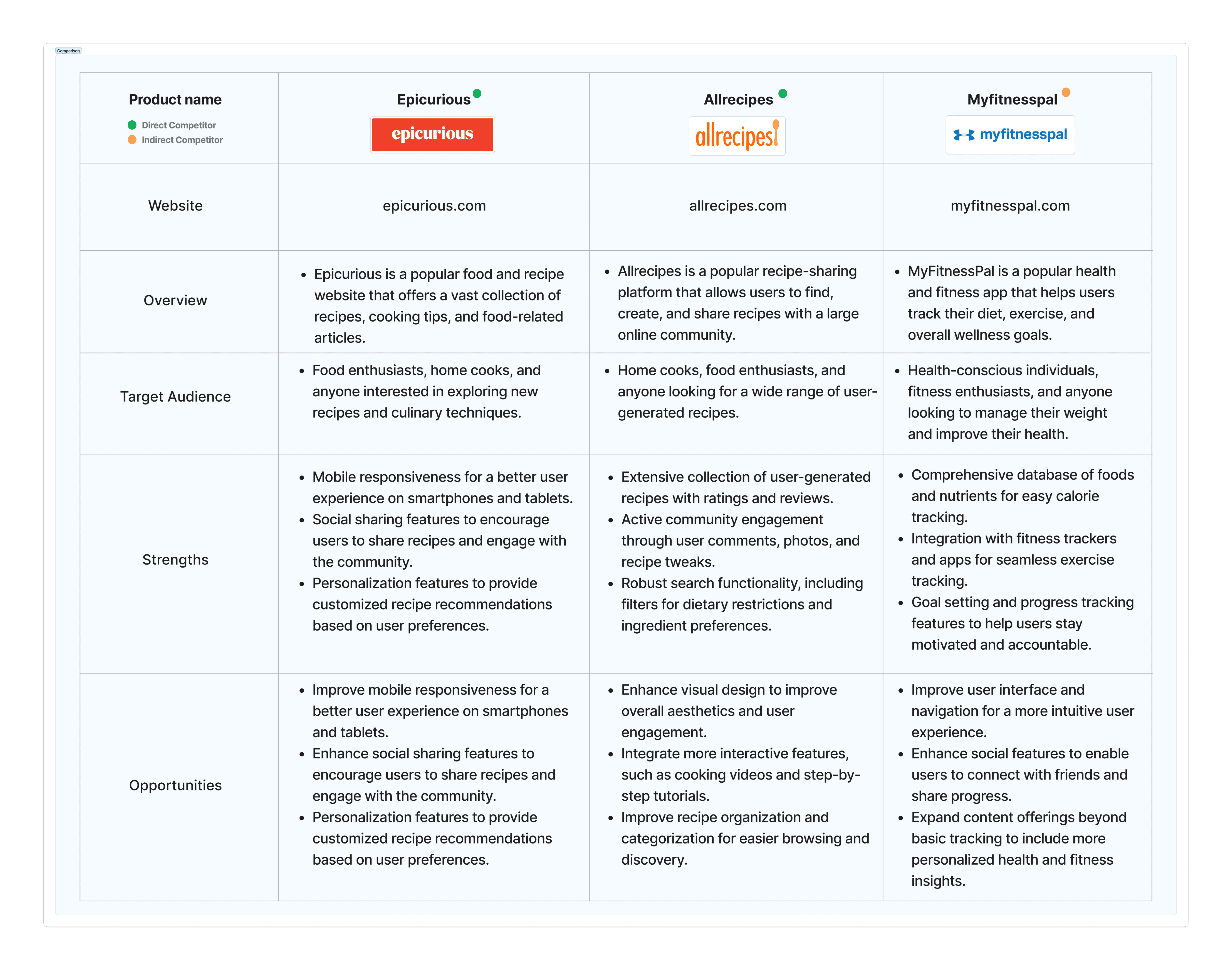
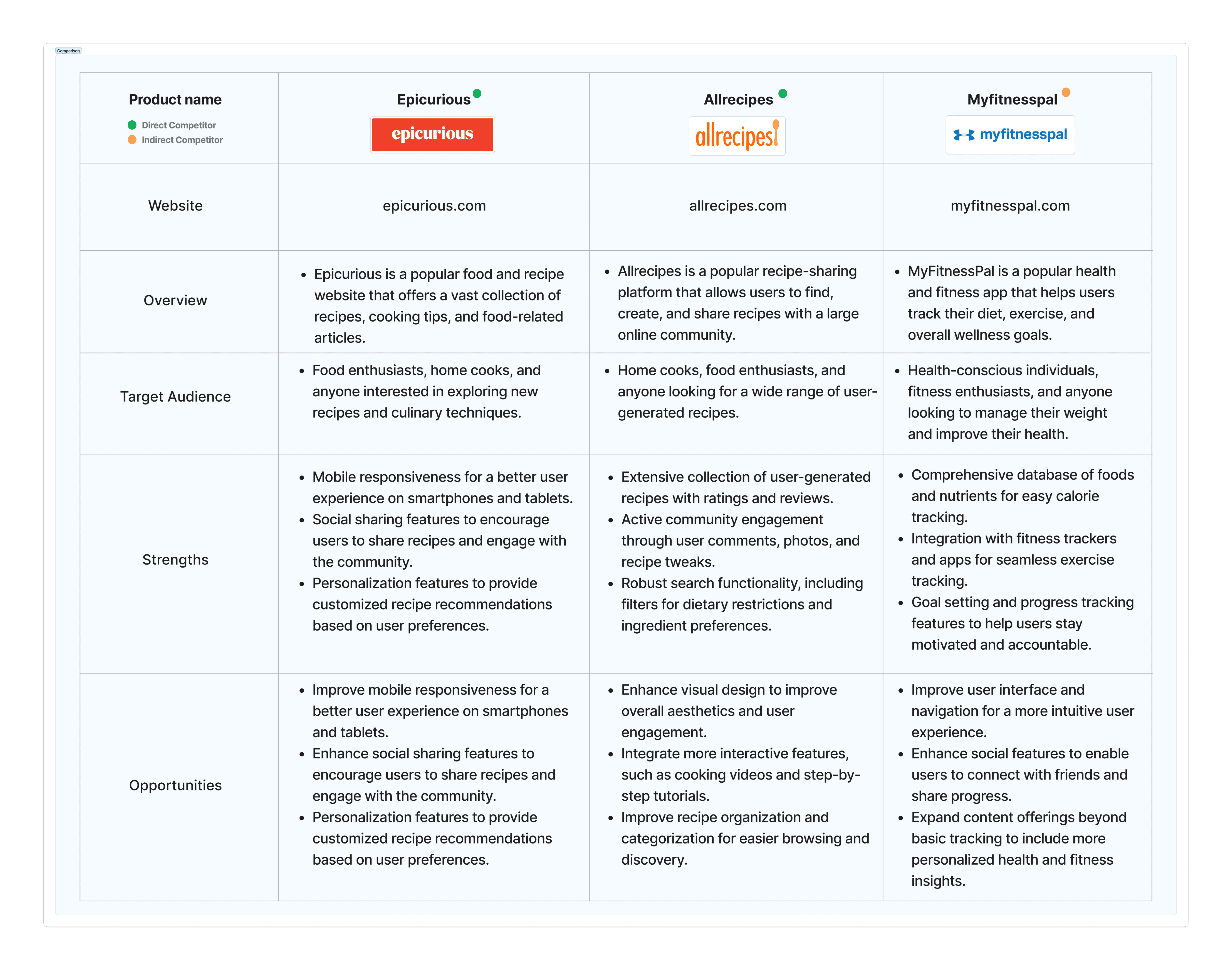
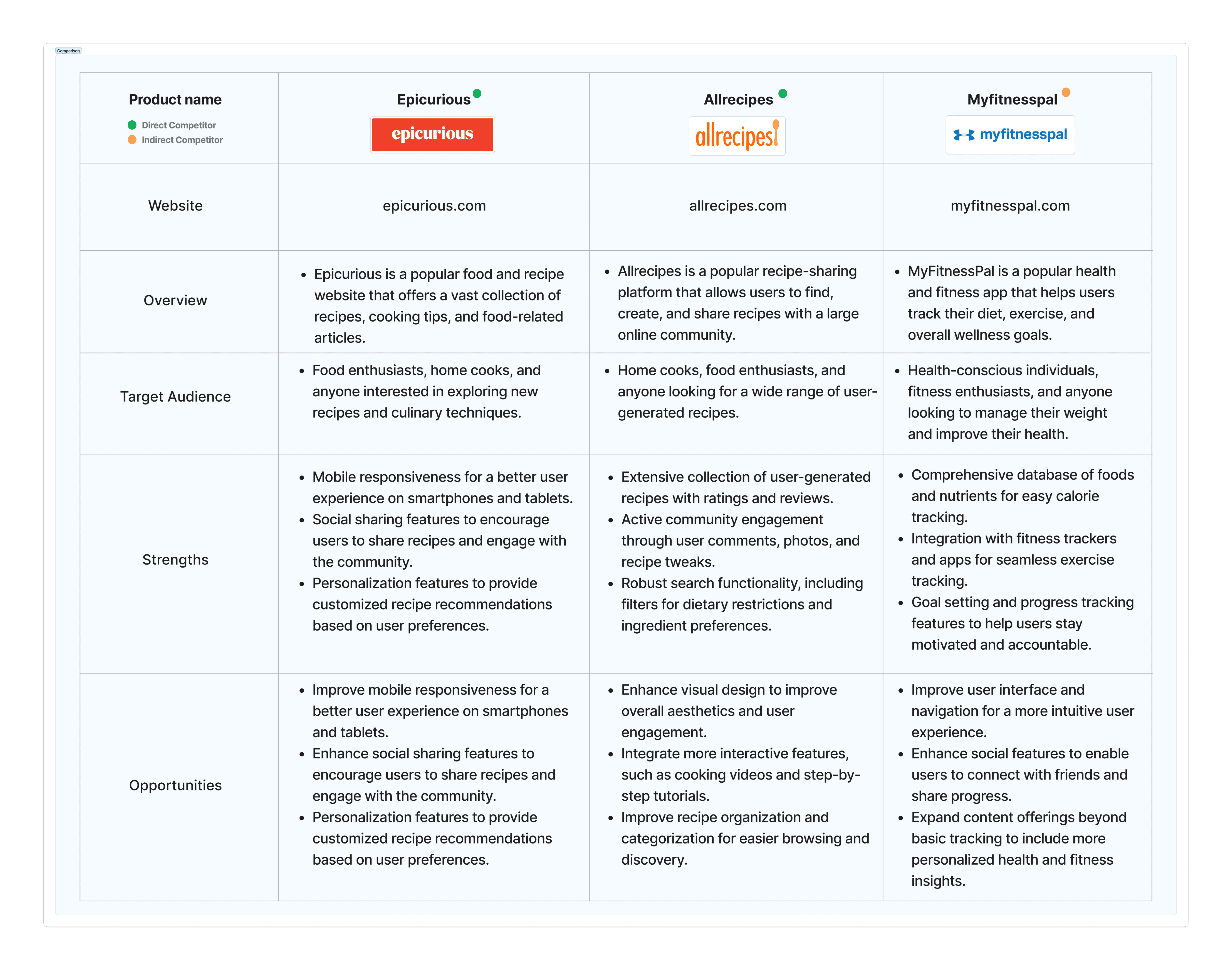
With all the needs and pain points of the users considered, I took a look at the current market competitors to evaluate each of their strengths and any opportunities they presented that be used to make their product better.
With all the needs and pain points of the users considered, I took a look at the current market competitors to evaluate each of their strengths and any opportunities they presented that be used to make their product better.
With all the needs and pain points of the users considered, I took a look at the current market competitors to evaluate each of their strengths and any opportunities they presented that be used to make their product better.




IDEATION
User Personas, User Goals, Information Architecture
User Personas, User Goals, Information Architecture
Ideation
Early stage ideation began with our knowing what we wanted to include based on our personas. I started by laying out business and user goals, a list of features, and sitemaps. Differentiating the product and user goals helped me better understand the design goals and how to proceed through the ideation process.
Early stage ideation began with our knowing what we wanted to include based on our personas. I started by laying out business and user goals, a list of features, and sitemaps. Differentiating the product and user goals helped me better understand the design goals and how to proceed through the ideation process.
Early stage ideation began with our knowing what we wanted to include based on our personas. I started by laying out business and user goals, a list of features, and sitemaps. Differentiating the product and user goals helped me better understand the design goals and how to proceed through the ideation process.



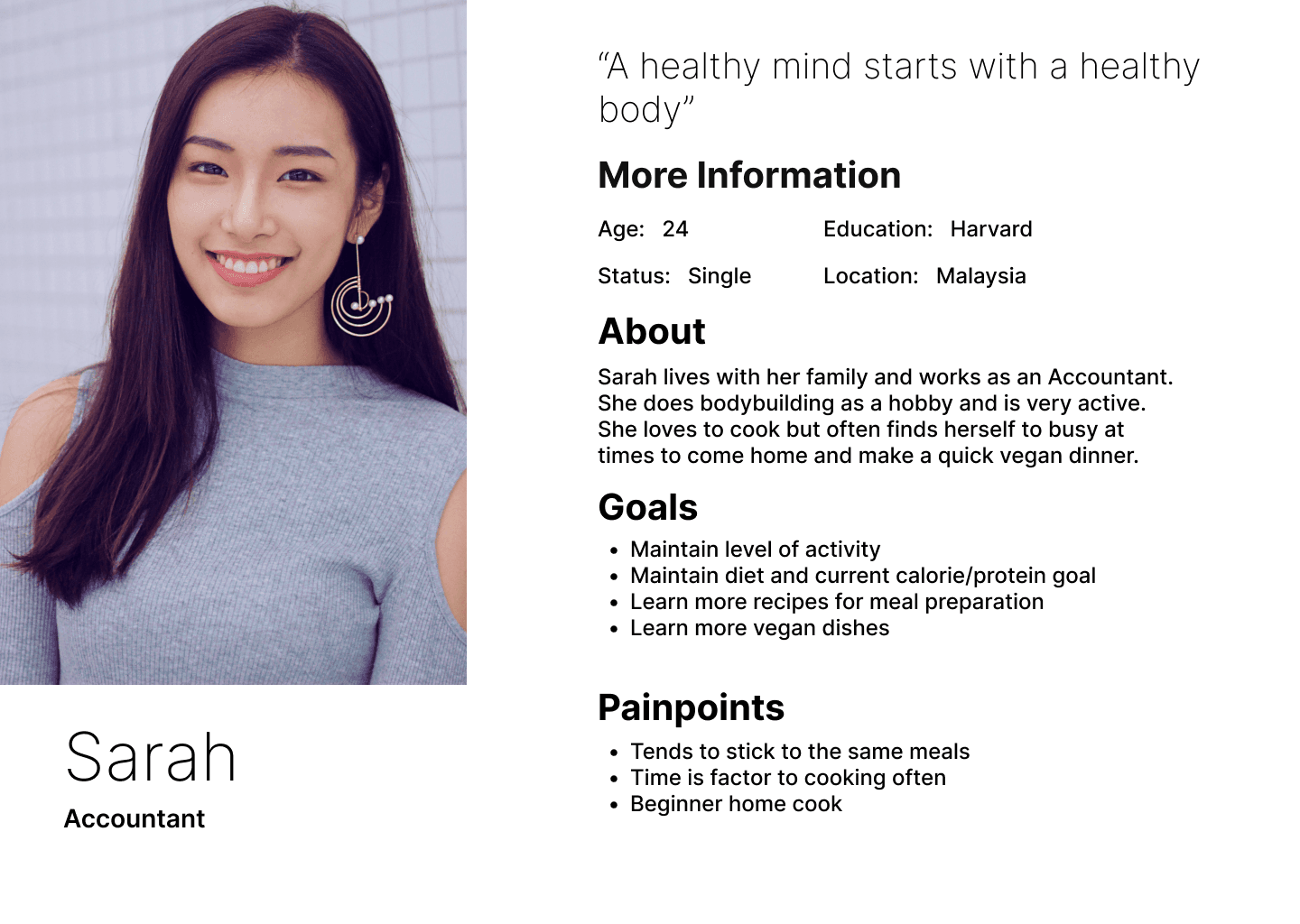
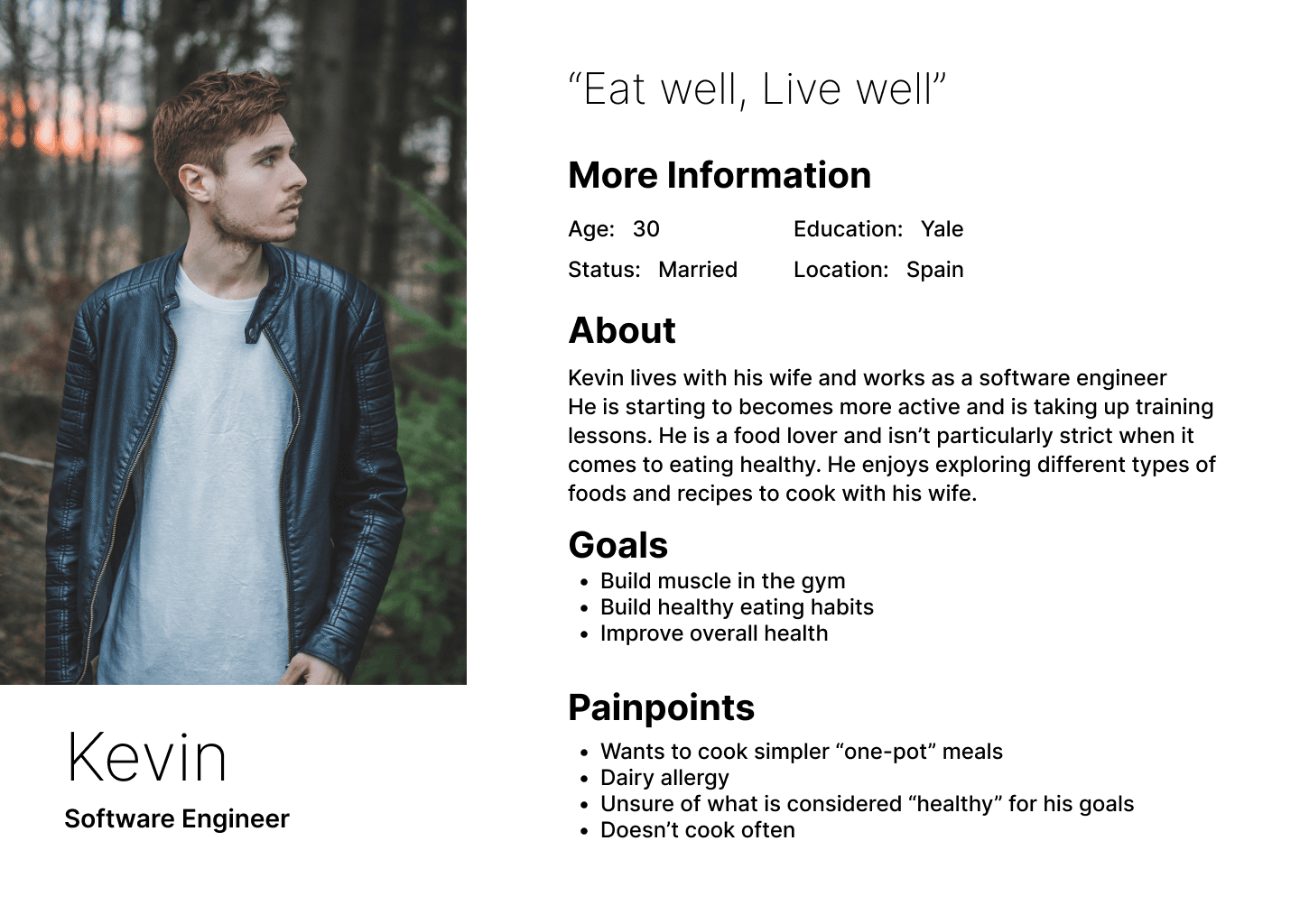
User Personas
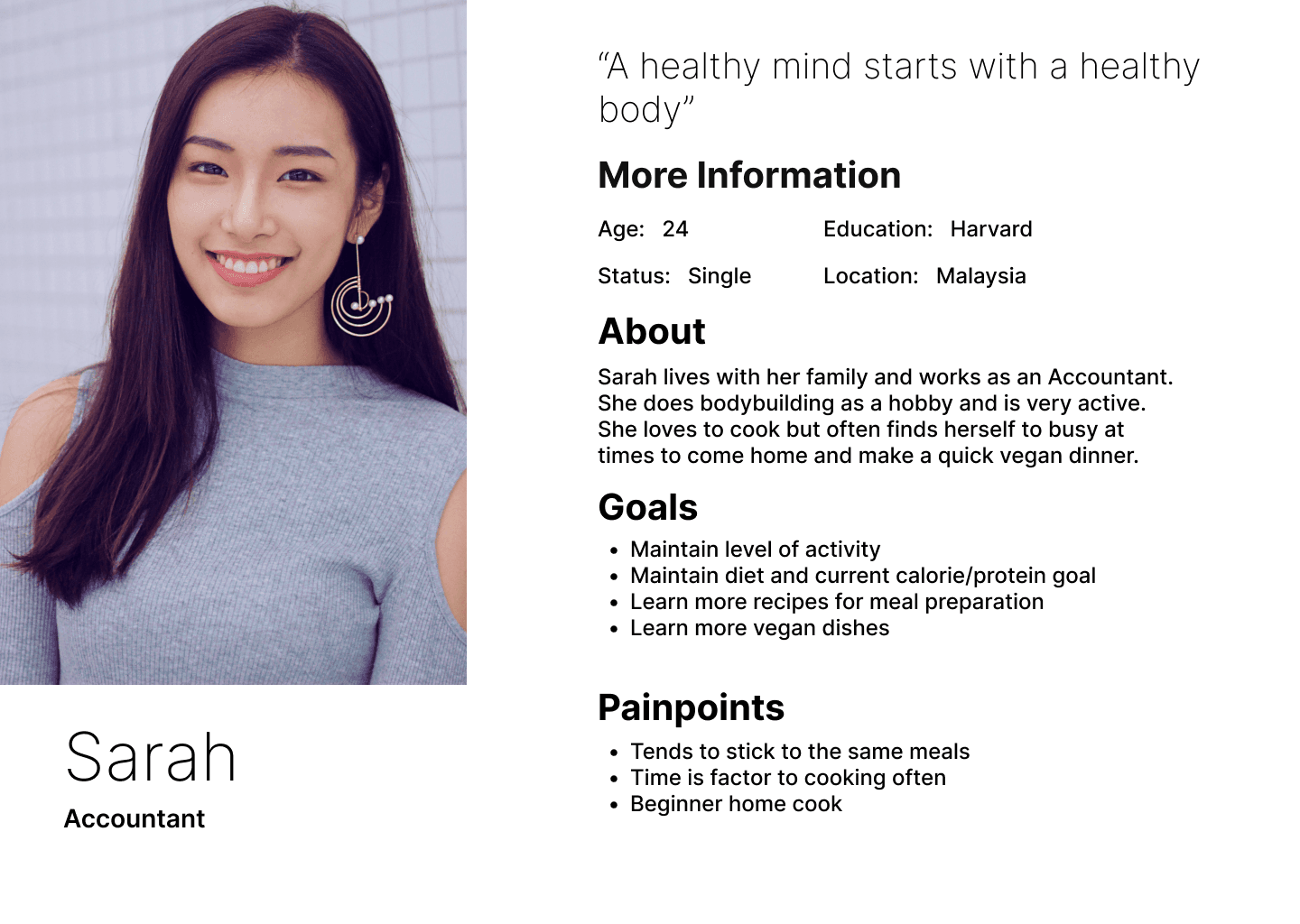
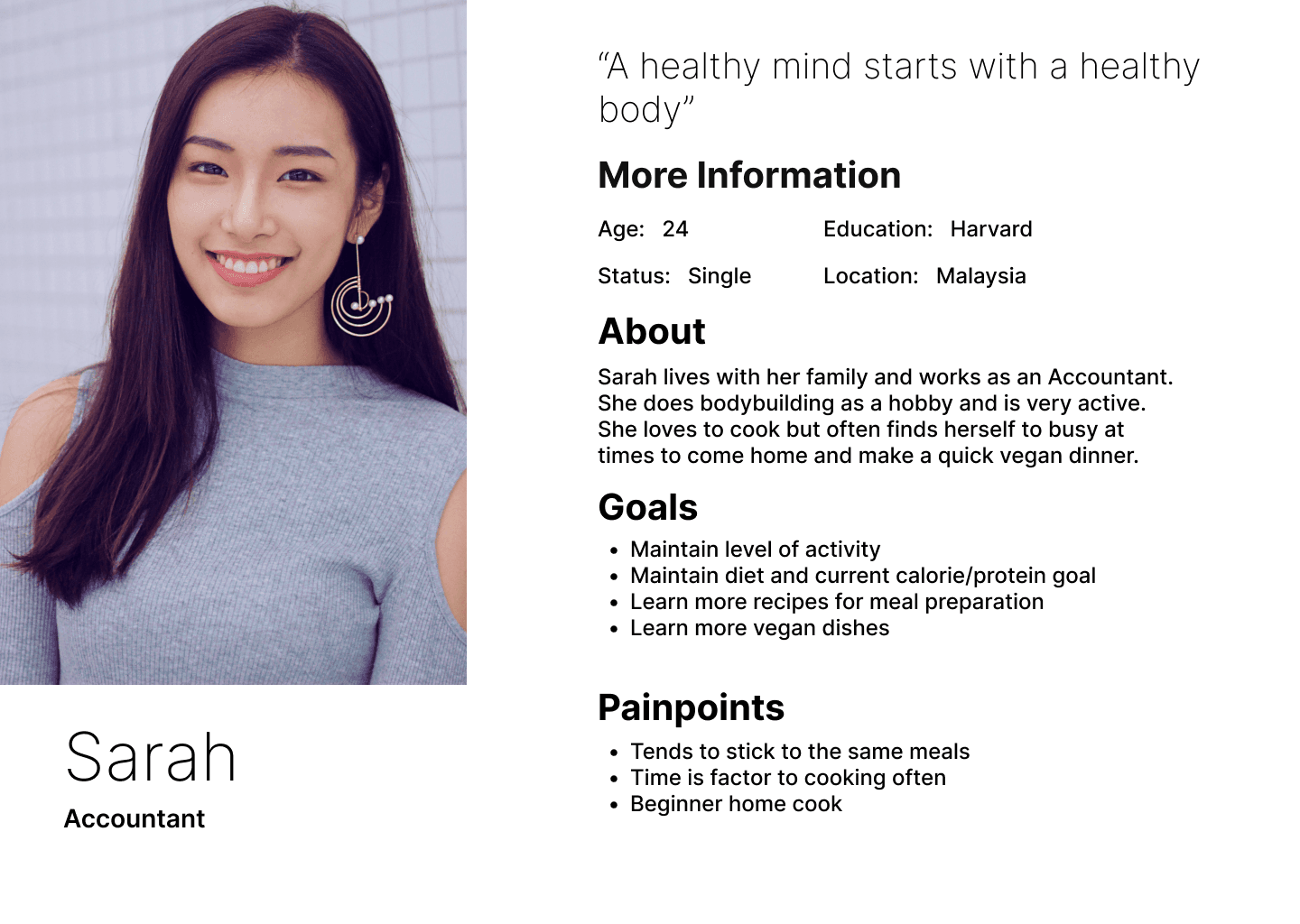
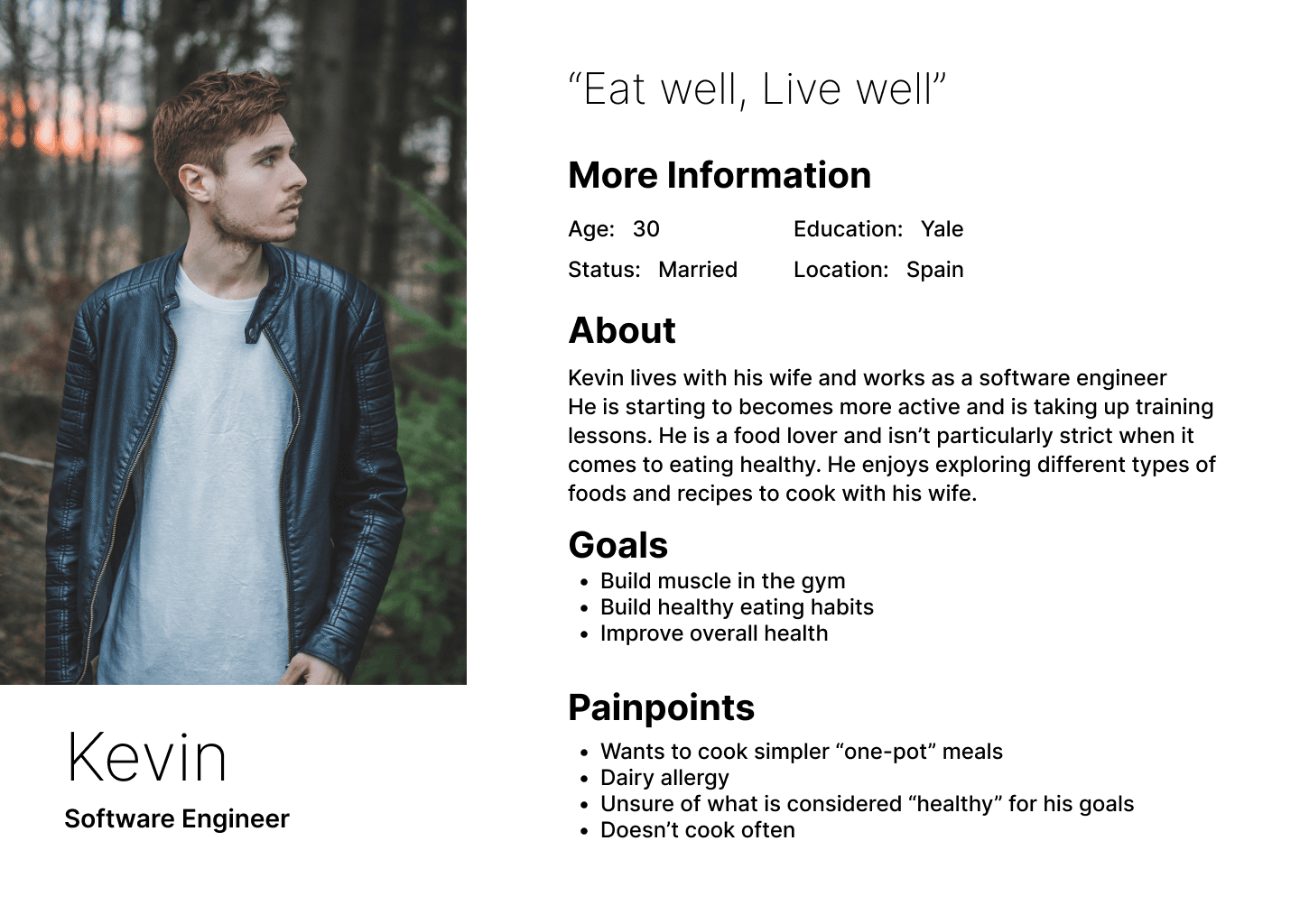
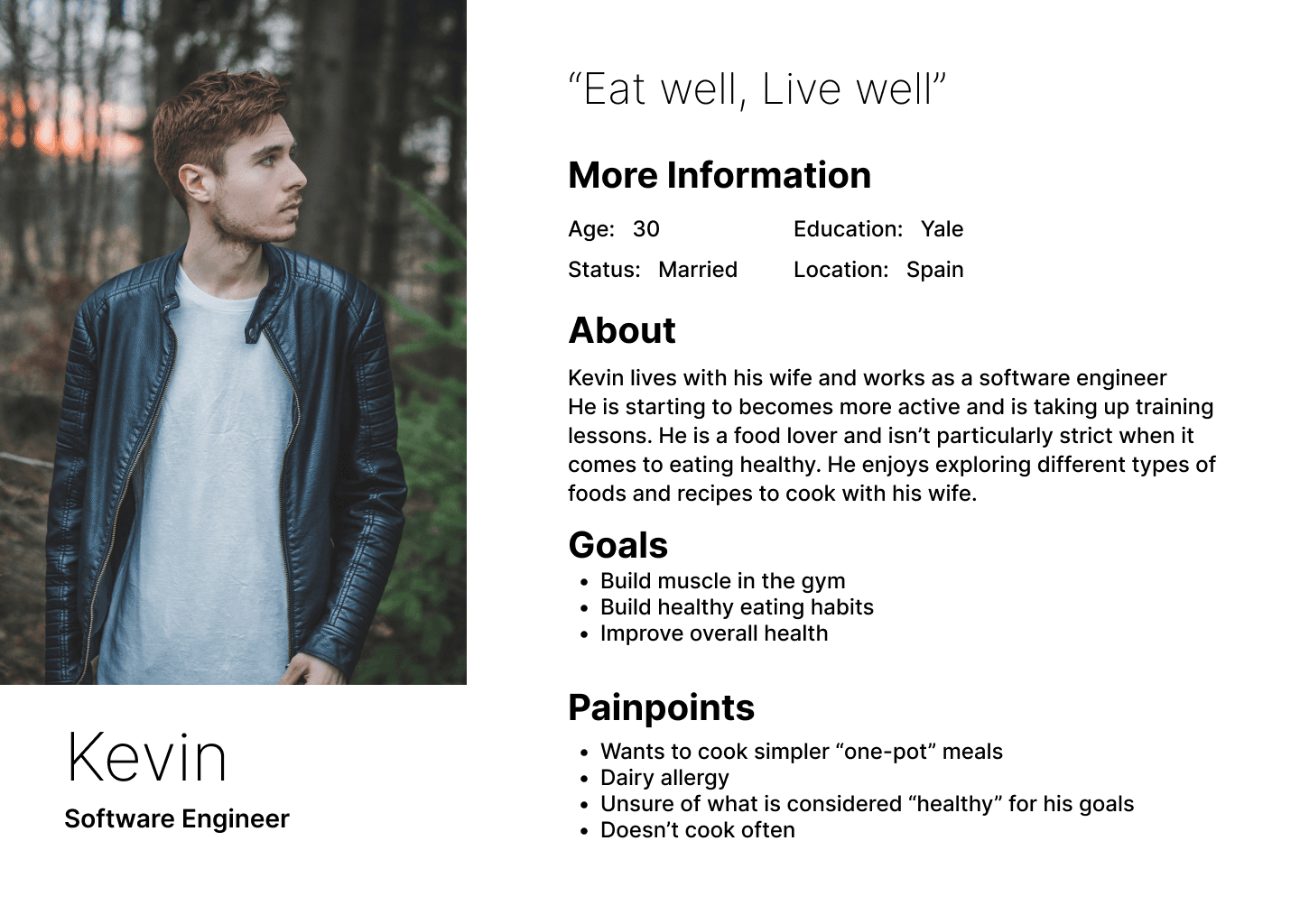
Based on the research findings, I created a set of personas that represent the user groups. The personas provided a clear picture of our users' needs, goals, and pain points to help me better understand the user and help guide my design direction.
Based on the research findings, I created a set of personas that represent the user groups. The personas provided a clear picture of our users' needs, goals, and pain points to help me better understand the user and help guide my design direction.
Based on the research findings, I created a set of personas that represent the user groups. The personas provided a clear picture of our users' needs, goals, and pain points to help me better understand the user and help guide my design direction.






Features & Functions
Features & Functions
Easy-to-use and intuitive recipe finder
Integrated Calorie and macronutrient counter
Personalized recipes from user preferences
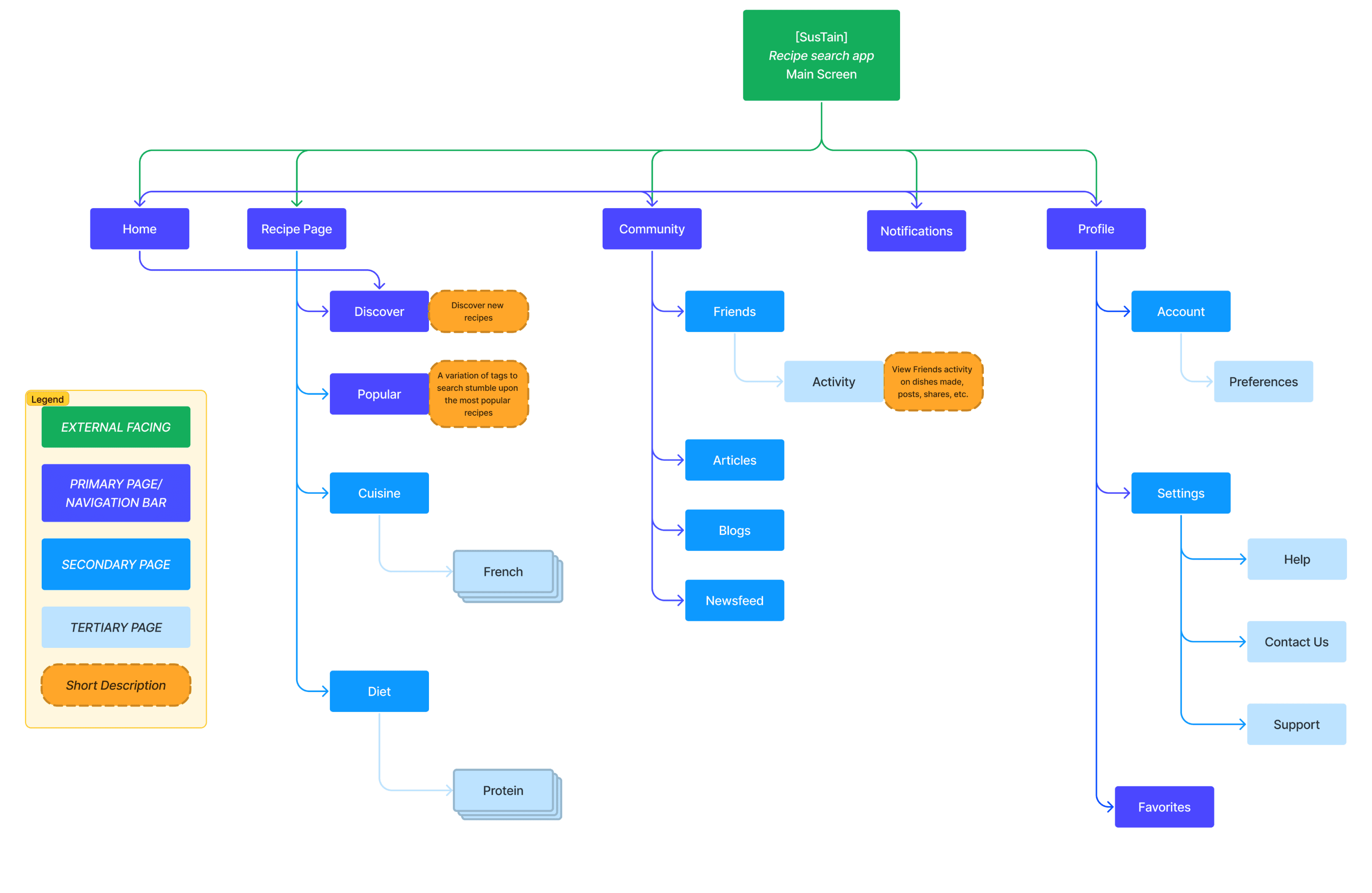
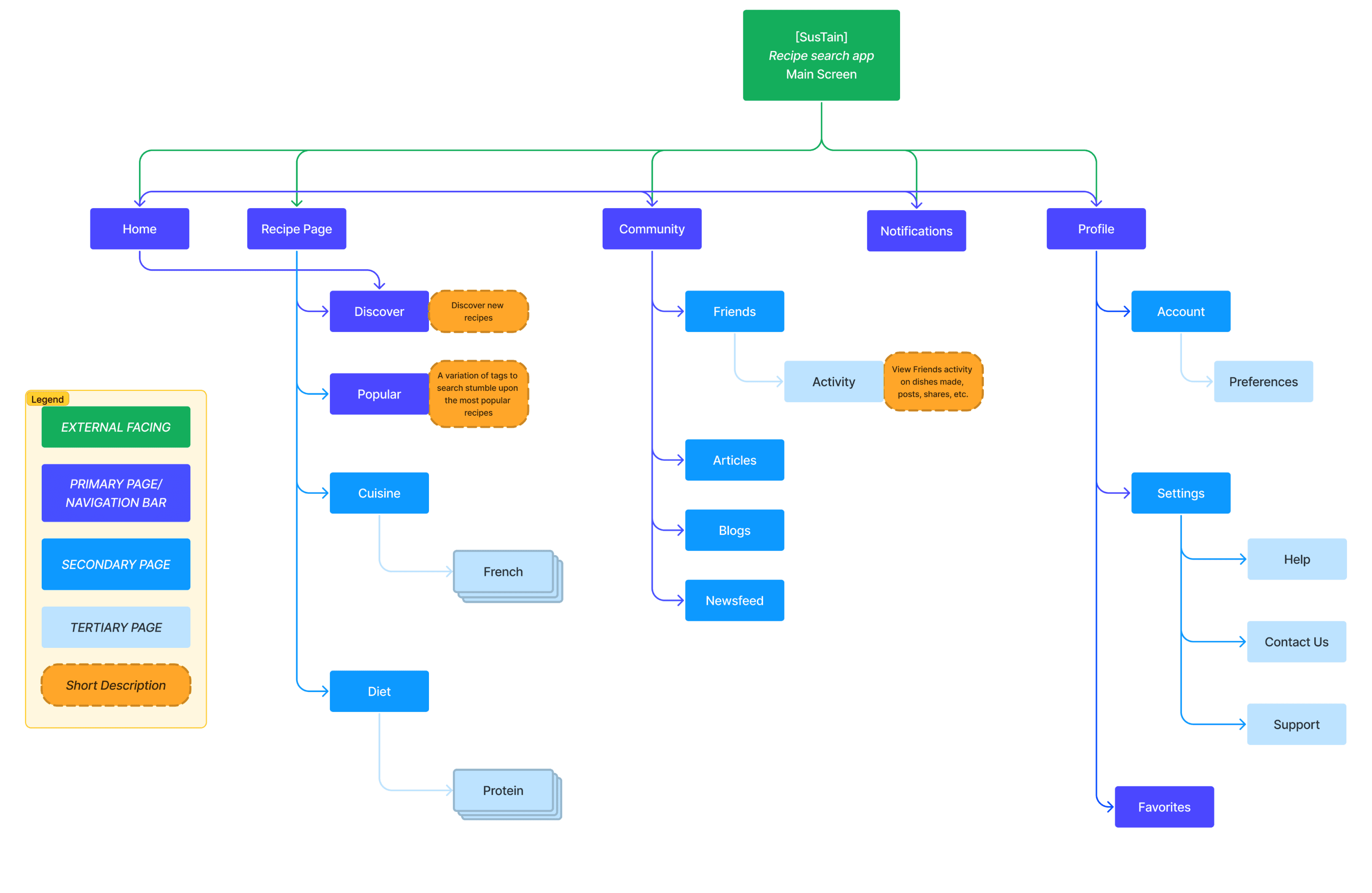
Sitemap
Once the features and functions were decided, I created a sitemap to serve as the guidance to design the user flows.
Once the features and functions were decided, I created a sitemap to serve as the guidance to design the user flows.
Once the features and functions were decided, I created a sitemap to serve as the guidance to design the user flows.



DESIGN
Sketches, Low to Hi-Fi Wireframes, Prototyping
Sketches, Low to Hi-Fi Wireframes, Prototyping
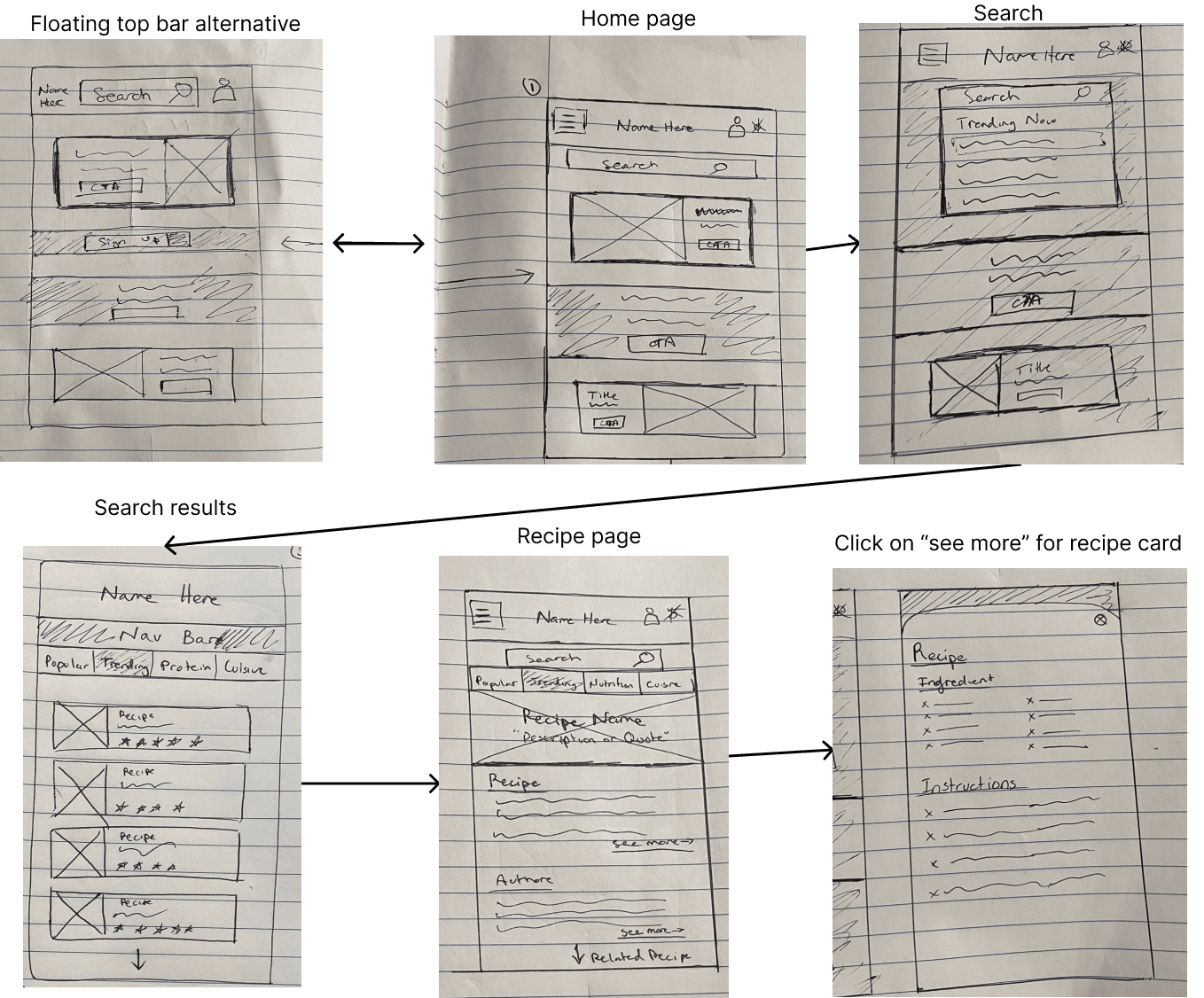
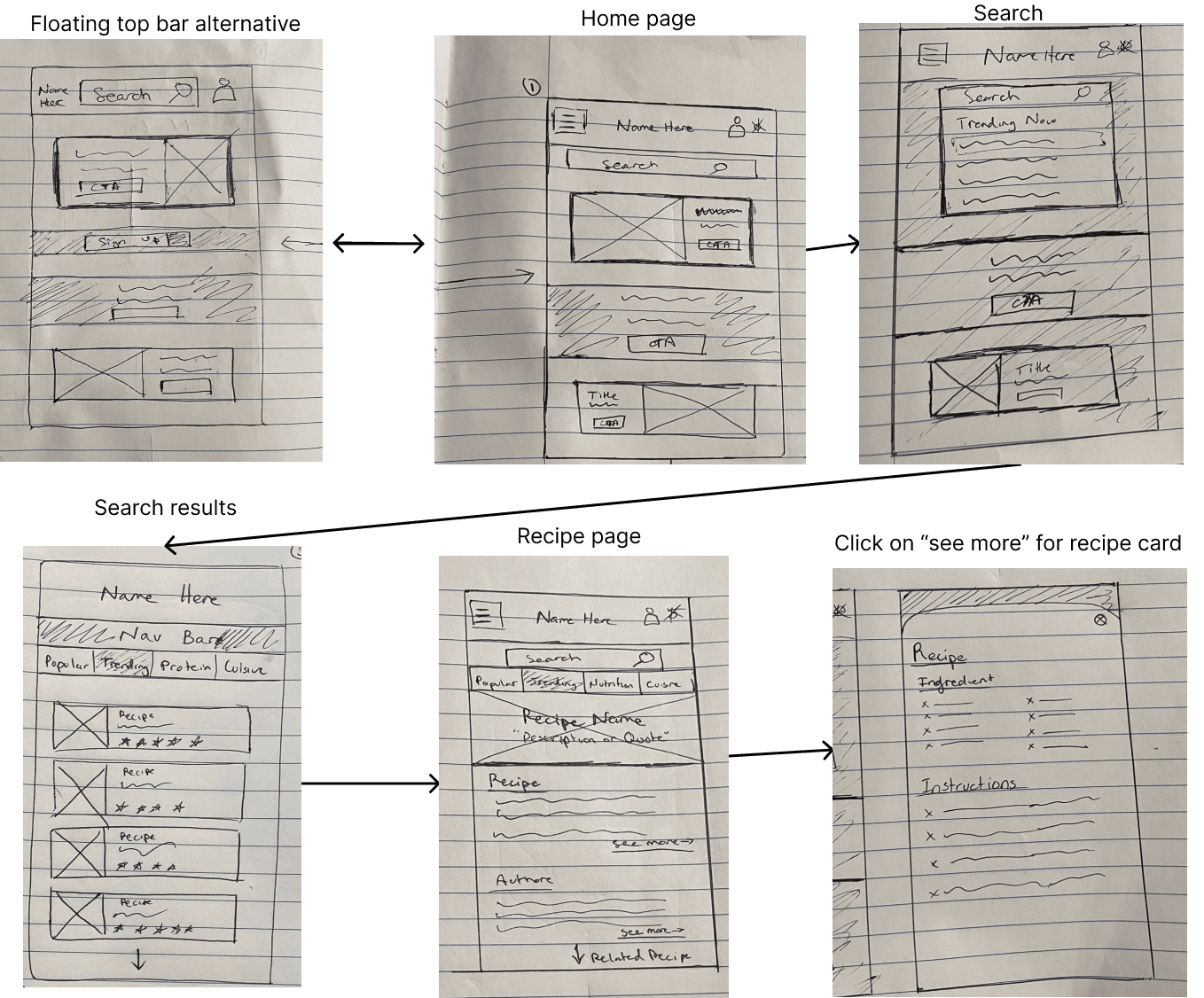
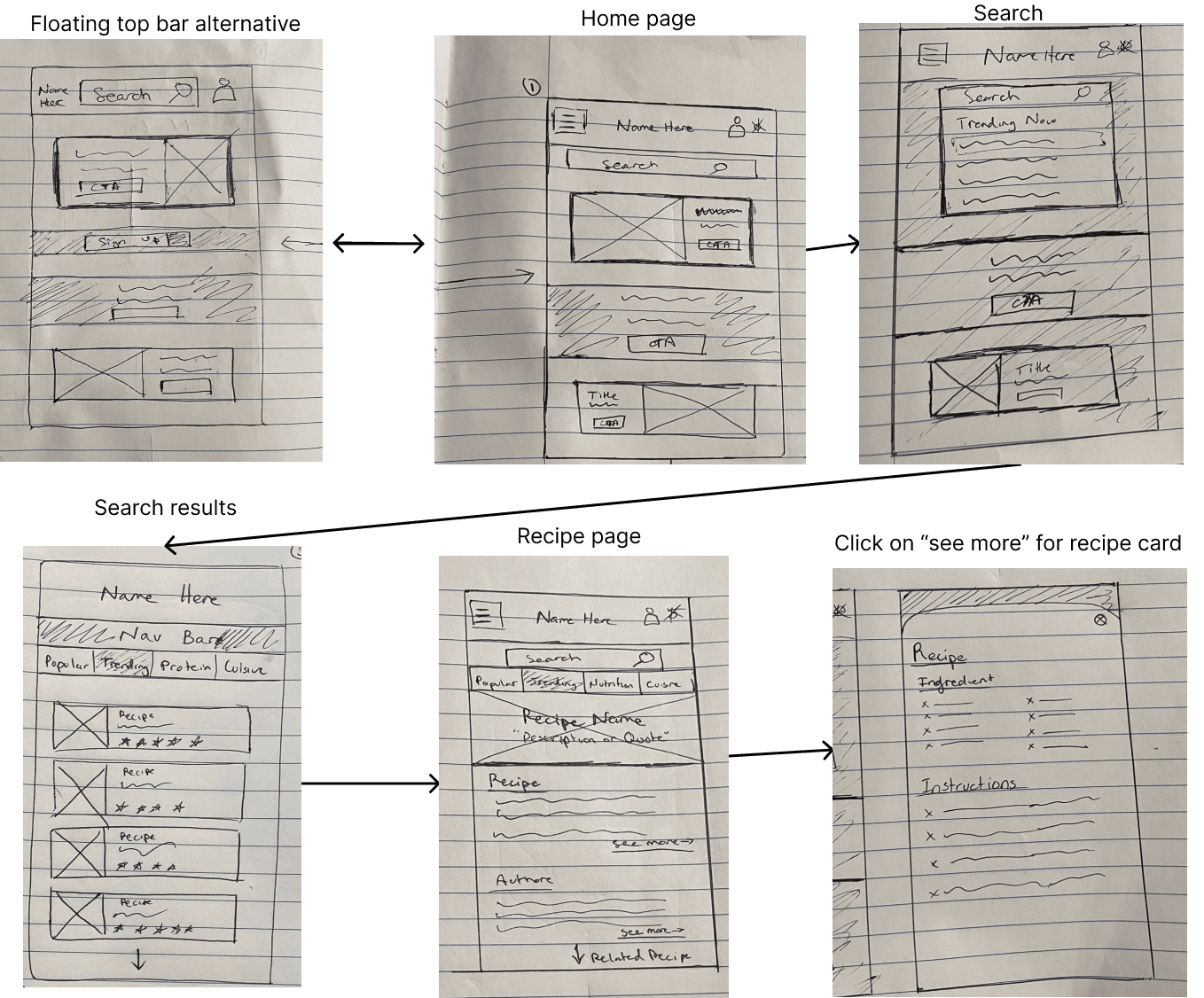
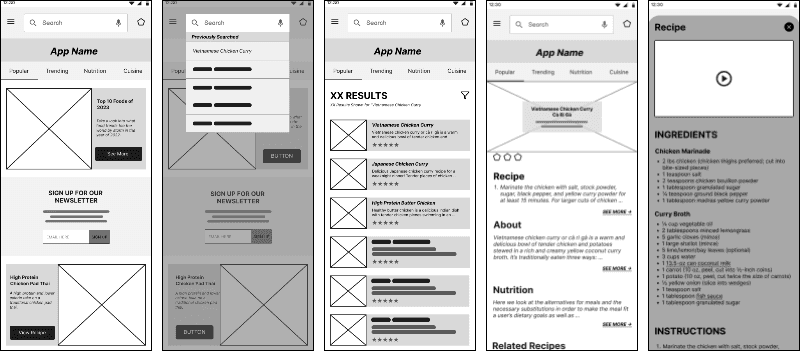
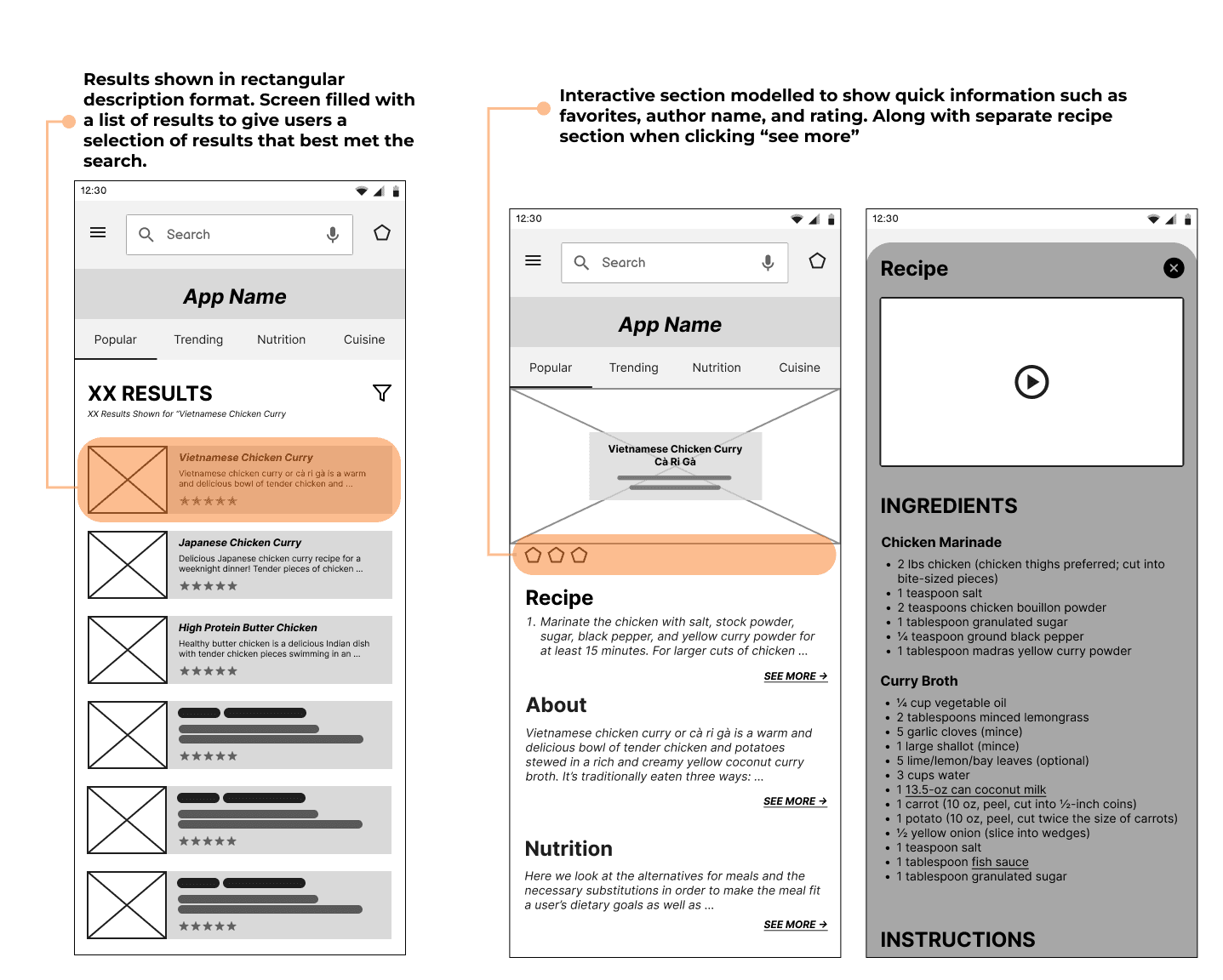
Sketches & Digital Wireframes
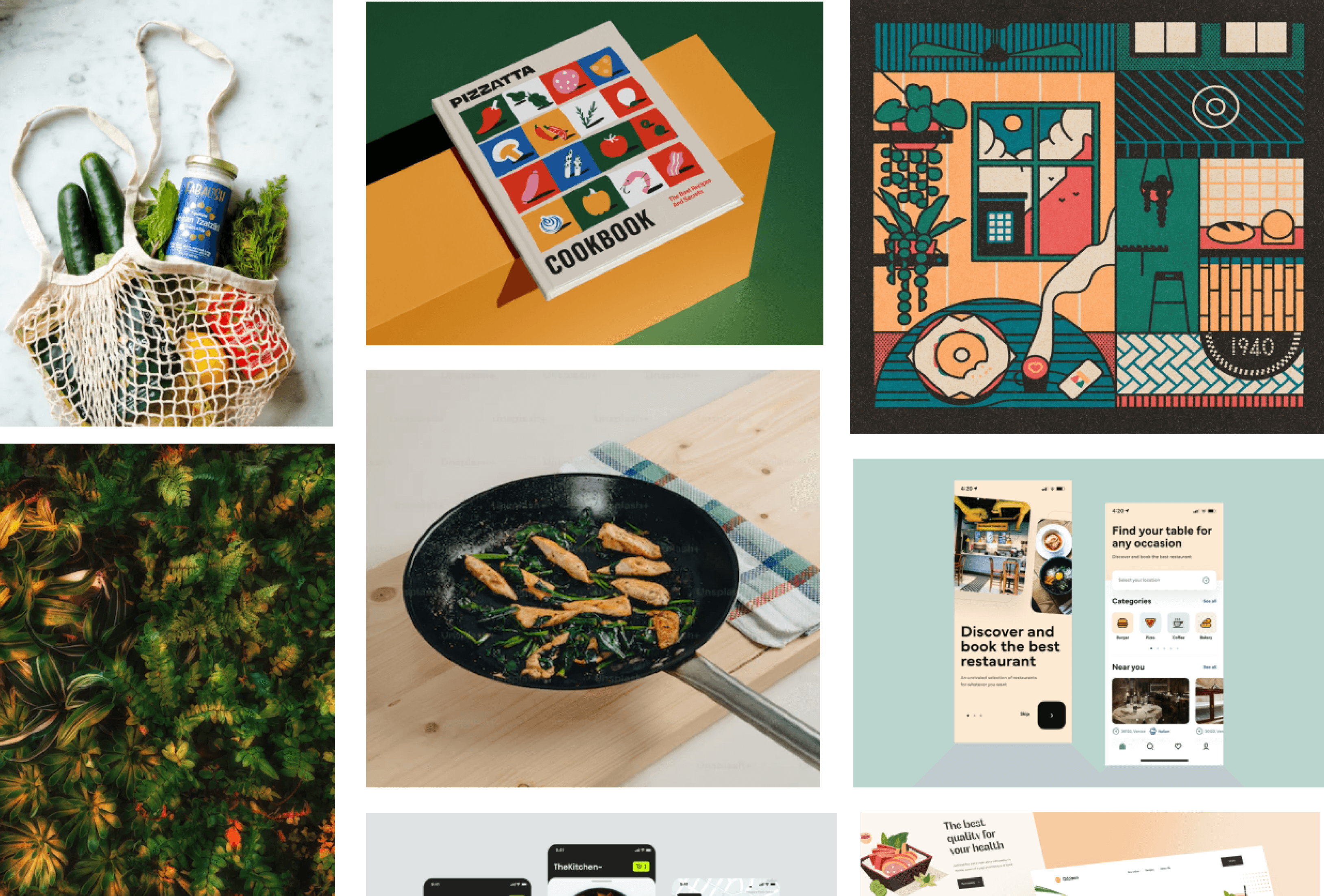
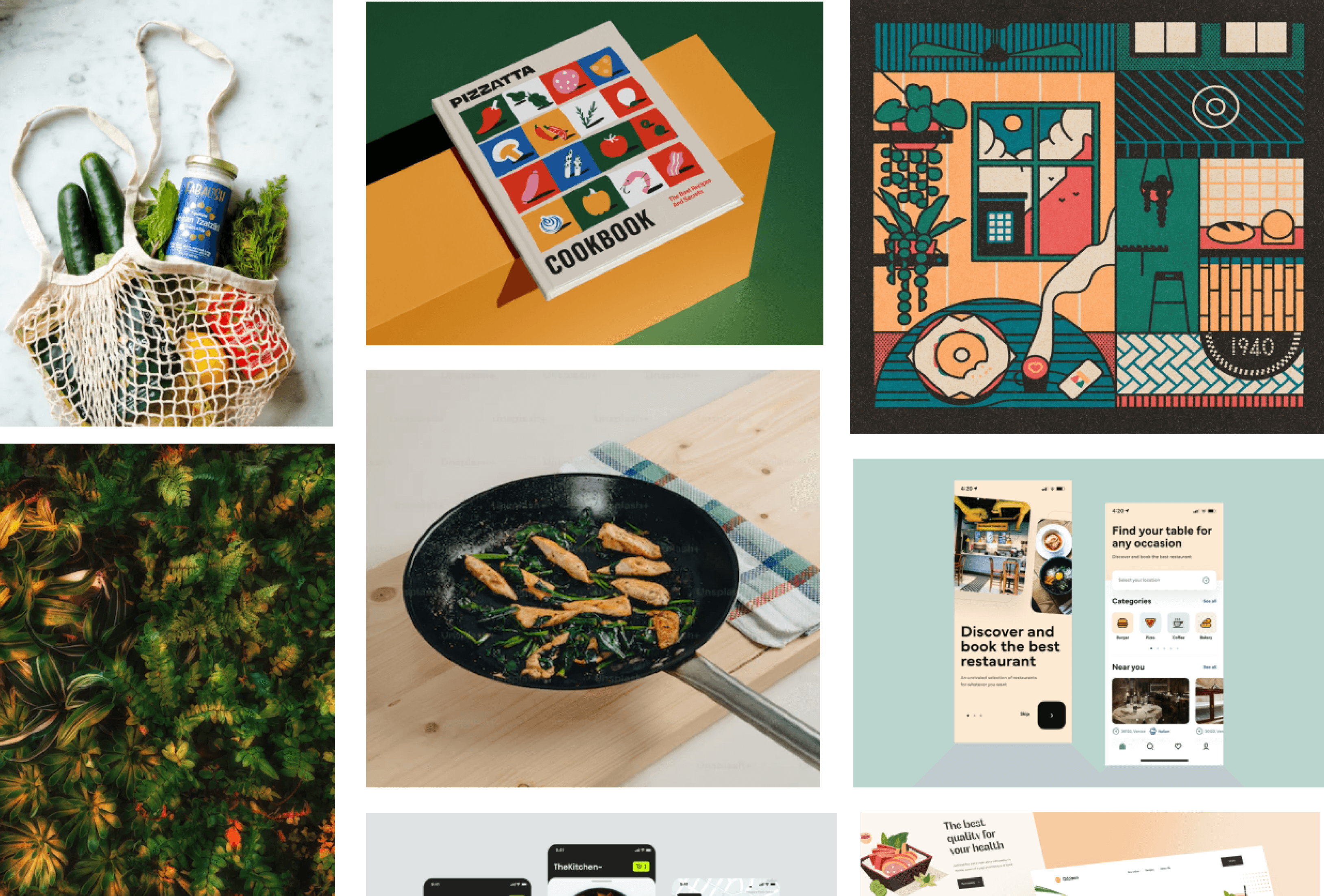
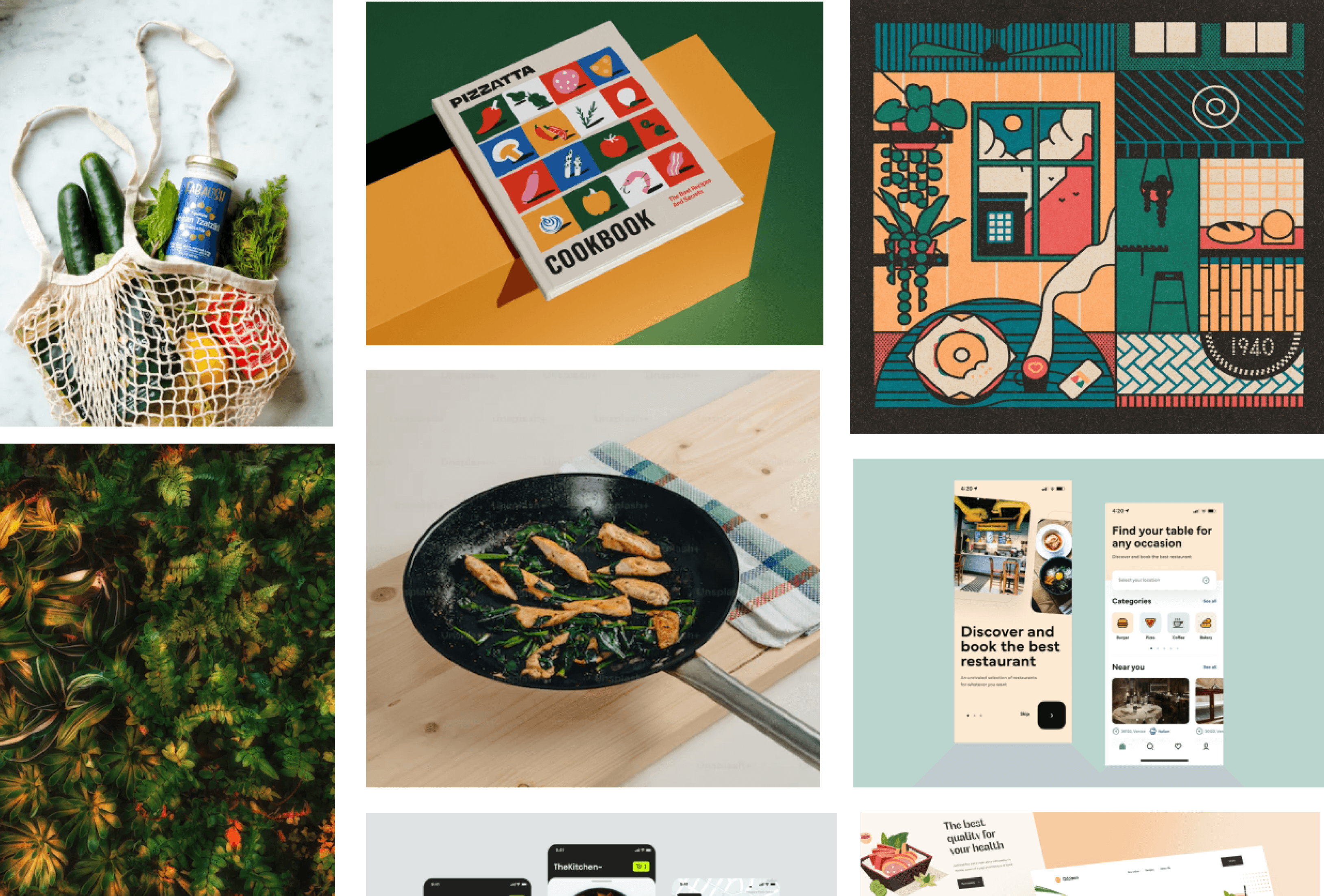
The initial set of low fidelity sketches were translated to mid fidelity digital wireframes using Figma. The Mid-Fi wireframes were brought to life with carefully crafted design system and brand design. The Brand design was inspired with a mood board, guiding the project to the final design stages. With the name SusTain, we kept a theme that stayed true to sustainability in basis of sustainable eating, and sustaining a healthy lifestyle. With that we chose a color palette that best suited those concepts.
The initial set of low fidelity sketches were translated to mid fidelity digital wireframes using Figma. The Mid-Fi wireframes were brought to life with carefully crafted design system and brand design. The Brand design was inspired with a mood board, guiding the project to the final design stages. With the name SusTain, we kept a theme that stayed true to sustainability in basis of sustainable eating, and sustaining a healthy lifestyle. With that we chose a color palette that best suited those concepts.
The initial set of low fidelity sketches were translated to mid fidelity digital wireframes using Figma. The Mid-Fi wireframes were brought to life with carefully crafted design system and brand design. The Brand design was inspired with a mood board, guiding the project to the final design stages. With the name SusTain, we kept a theme that stayed true to sustainability in basis of sustainable eating, and sustaining a healthy lifestyle. With that we chose a color palette that best suited those concepts.






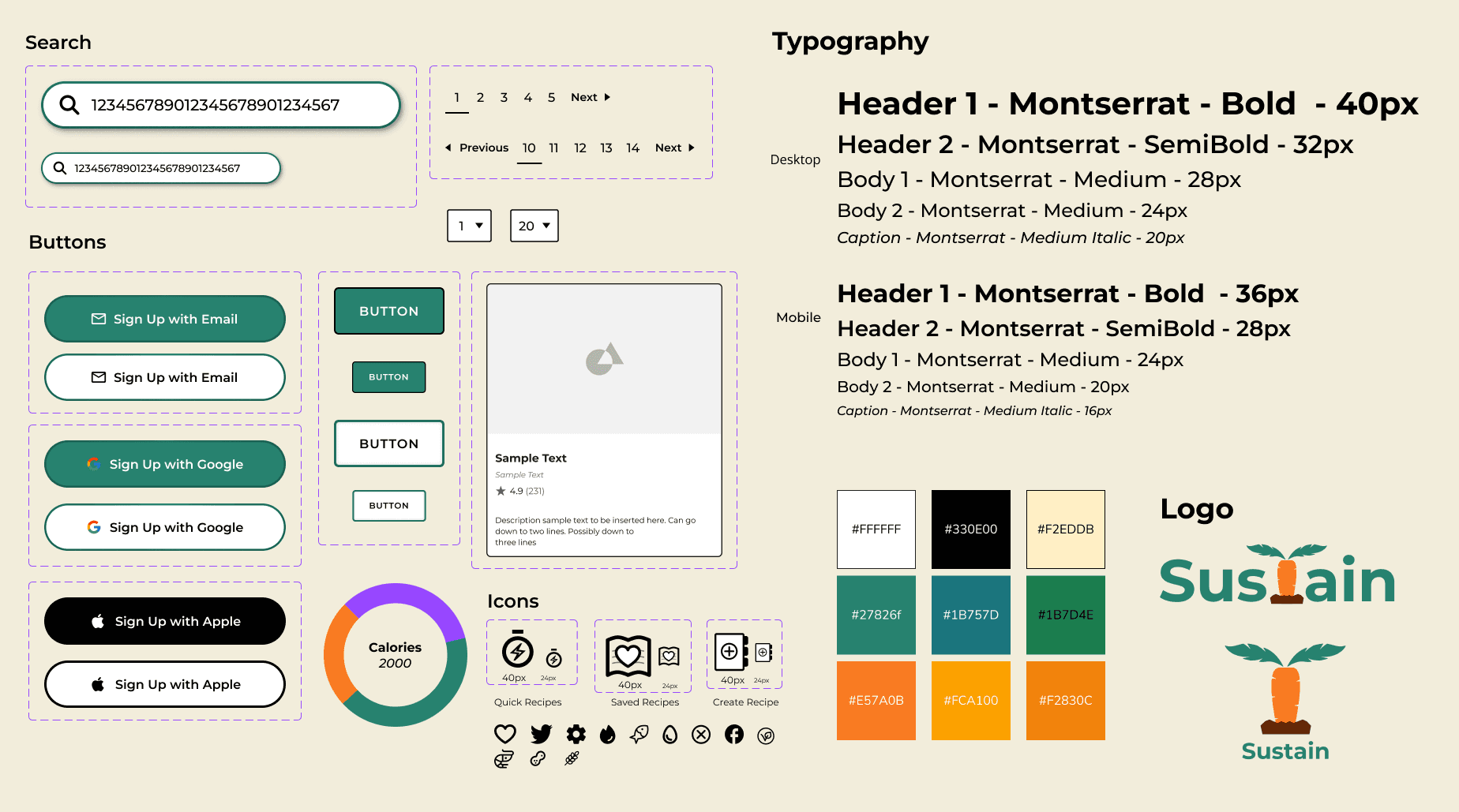
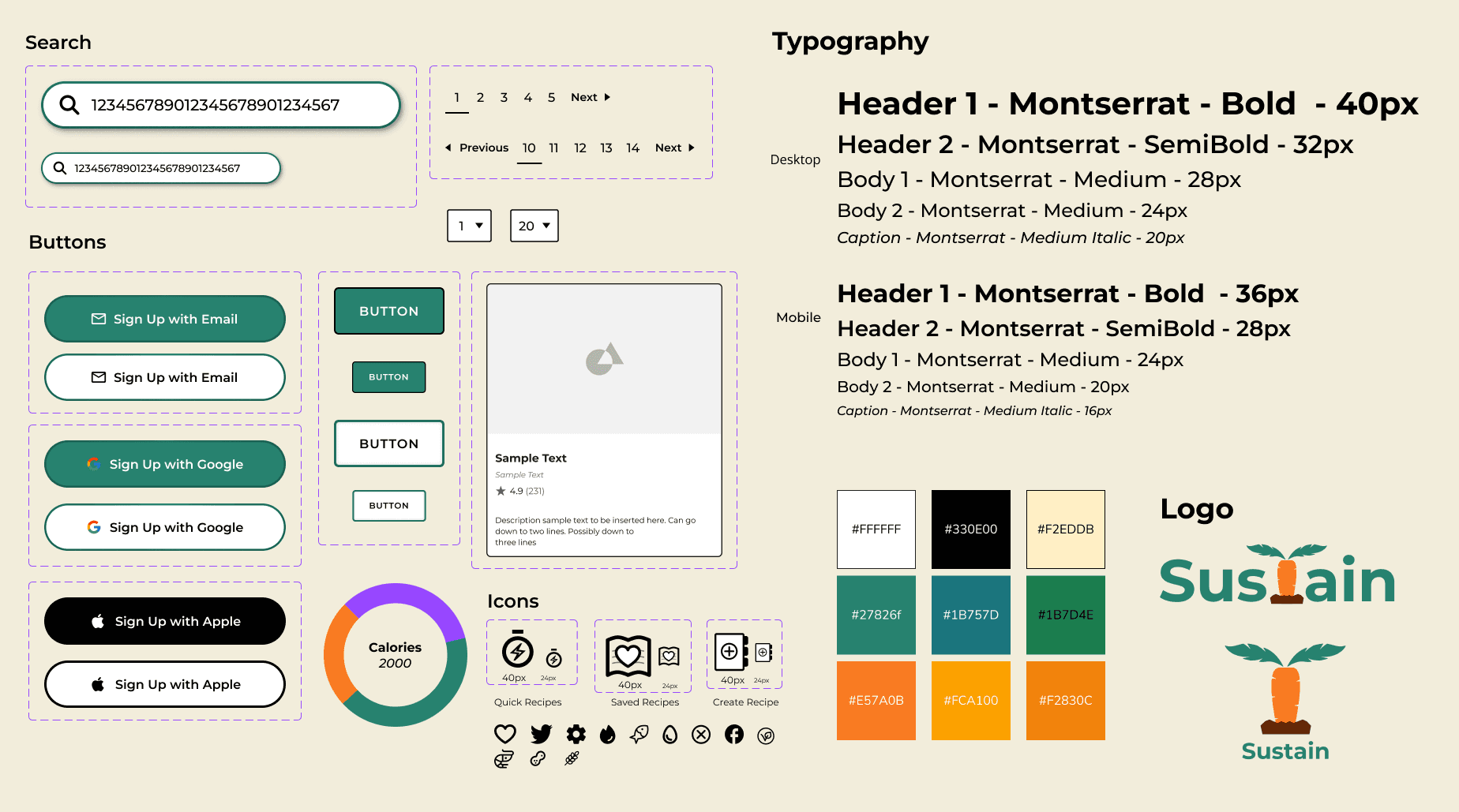
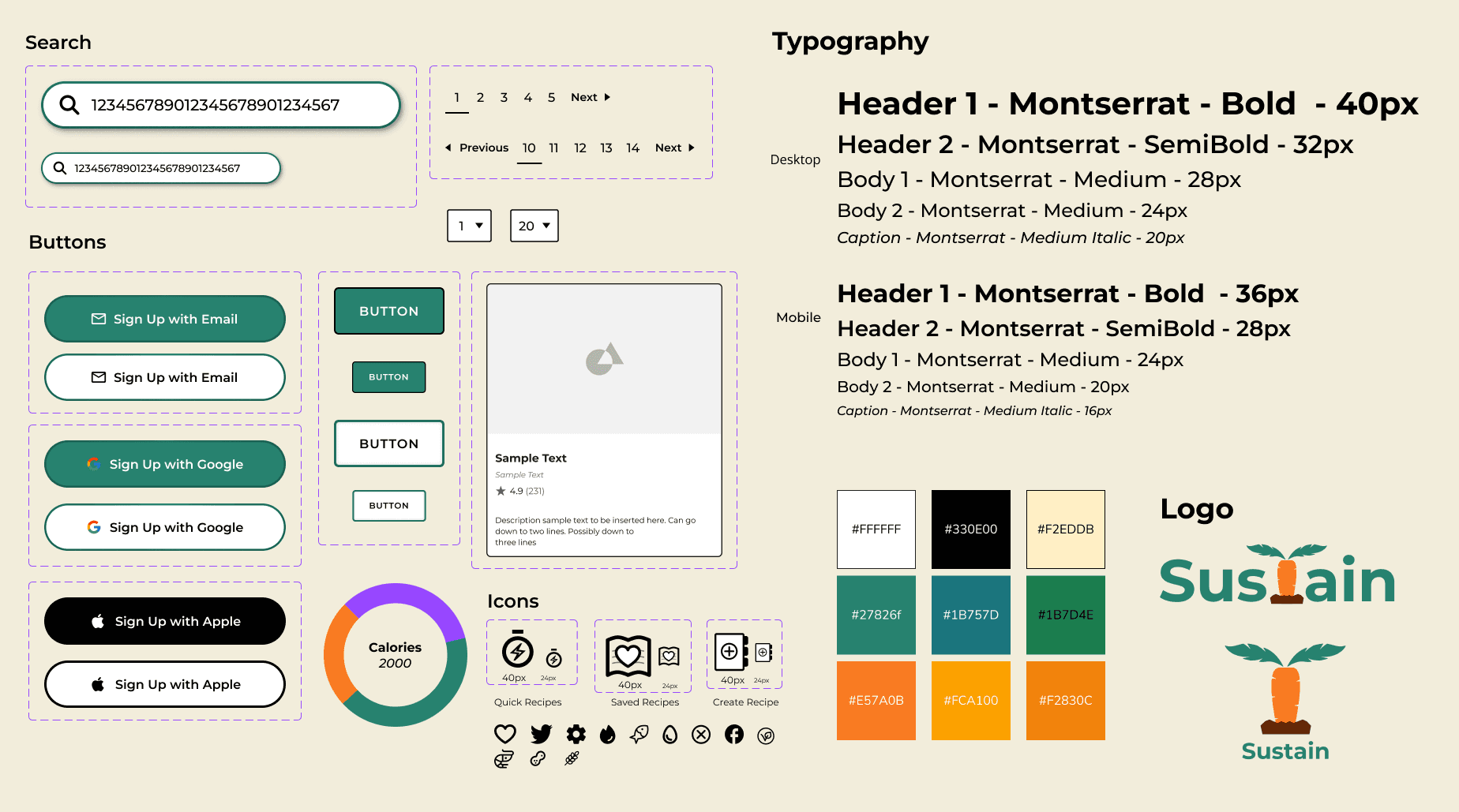
Design System & Brand Design
Focusing on the concepts of food, sustainability and health, the following design system and brand design was created to encapsulate SusTain's vision.
Focusing on the concepts of food, sustainability and health, the following design system and brand design was created to encapsulate SusTain's vision.






Feedback & Iterations
Rounds of iterations were through user testing and feedback towards the final design stages.
Rounds of iterations were through user testing and feedback towards the final design stages.
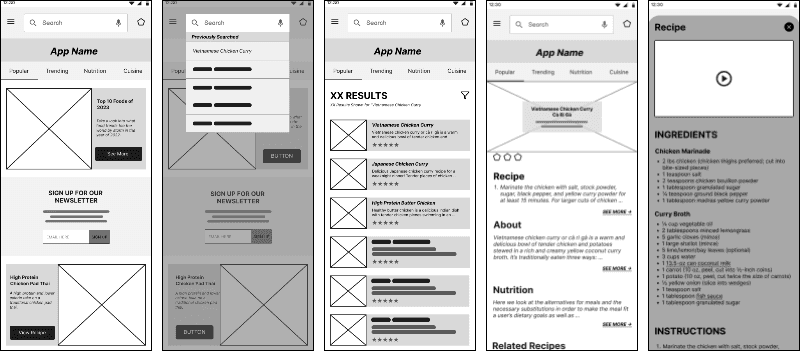
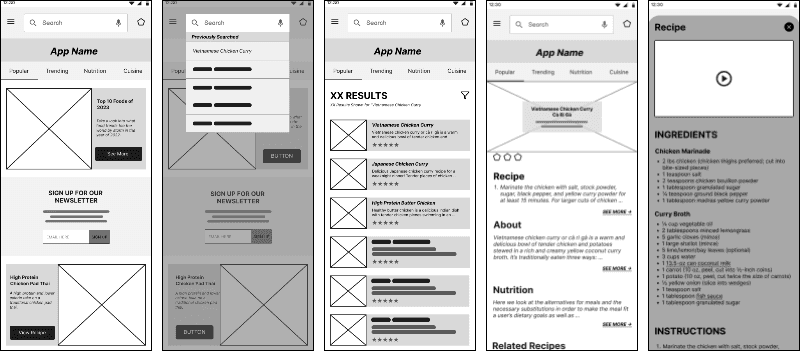
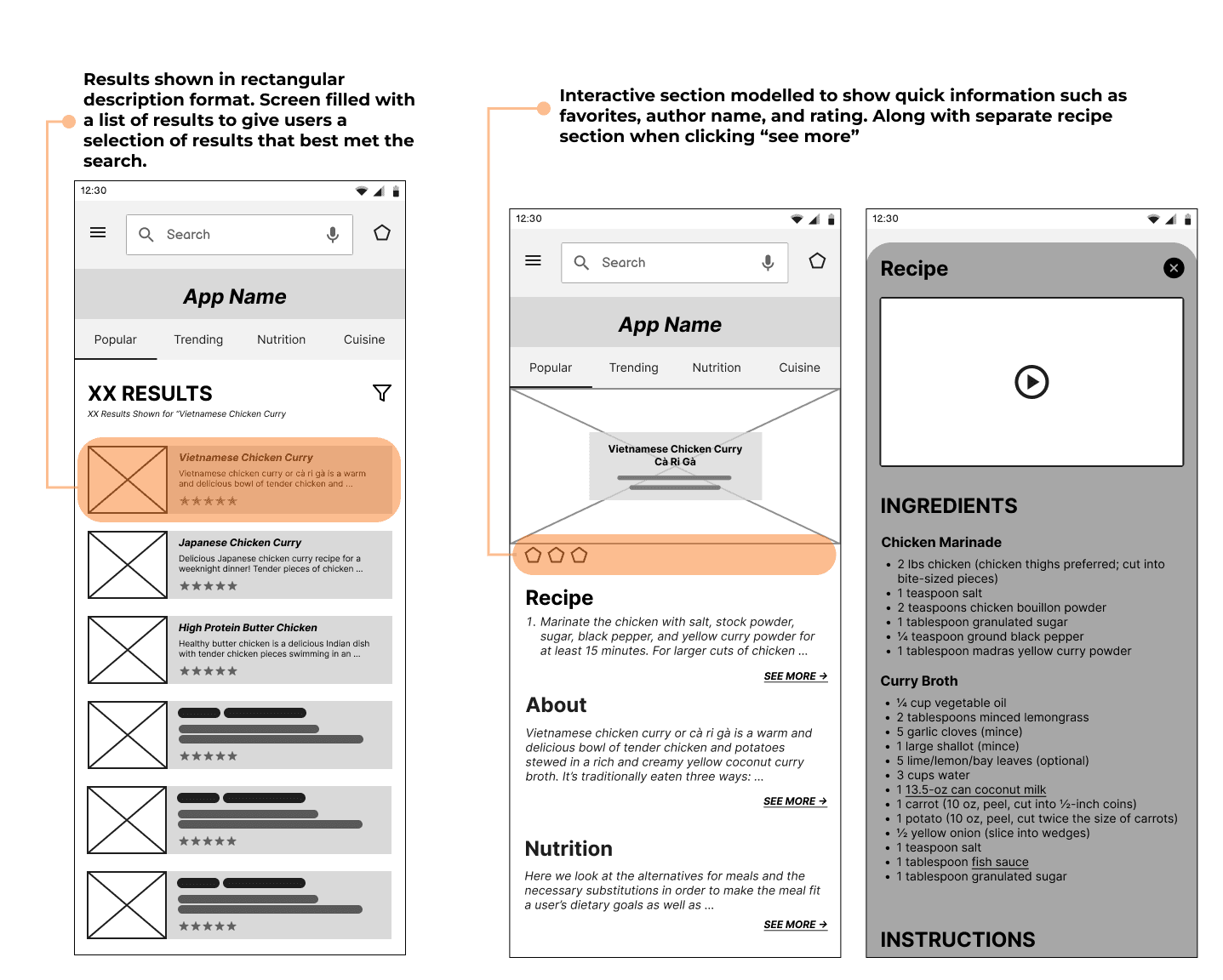
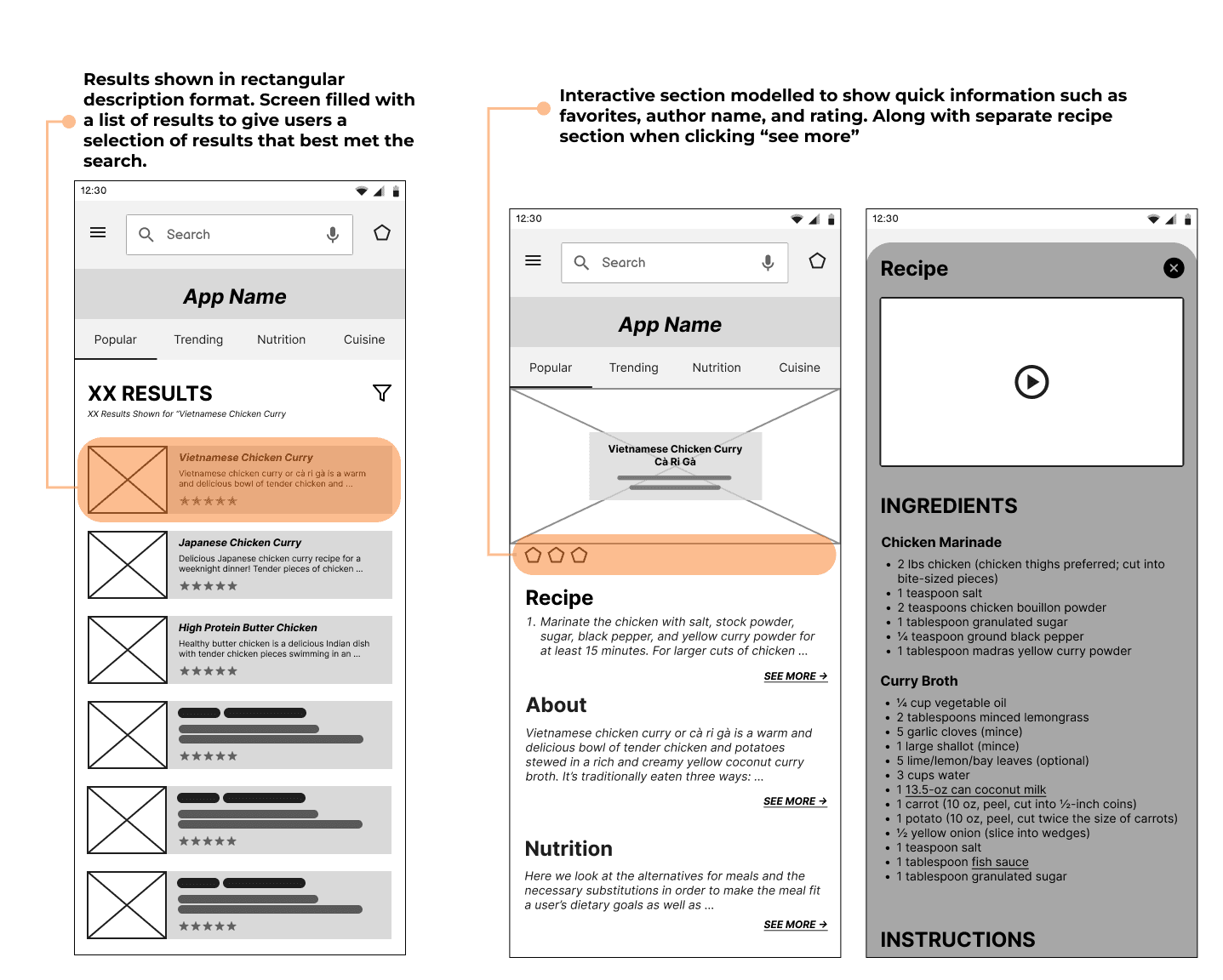
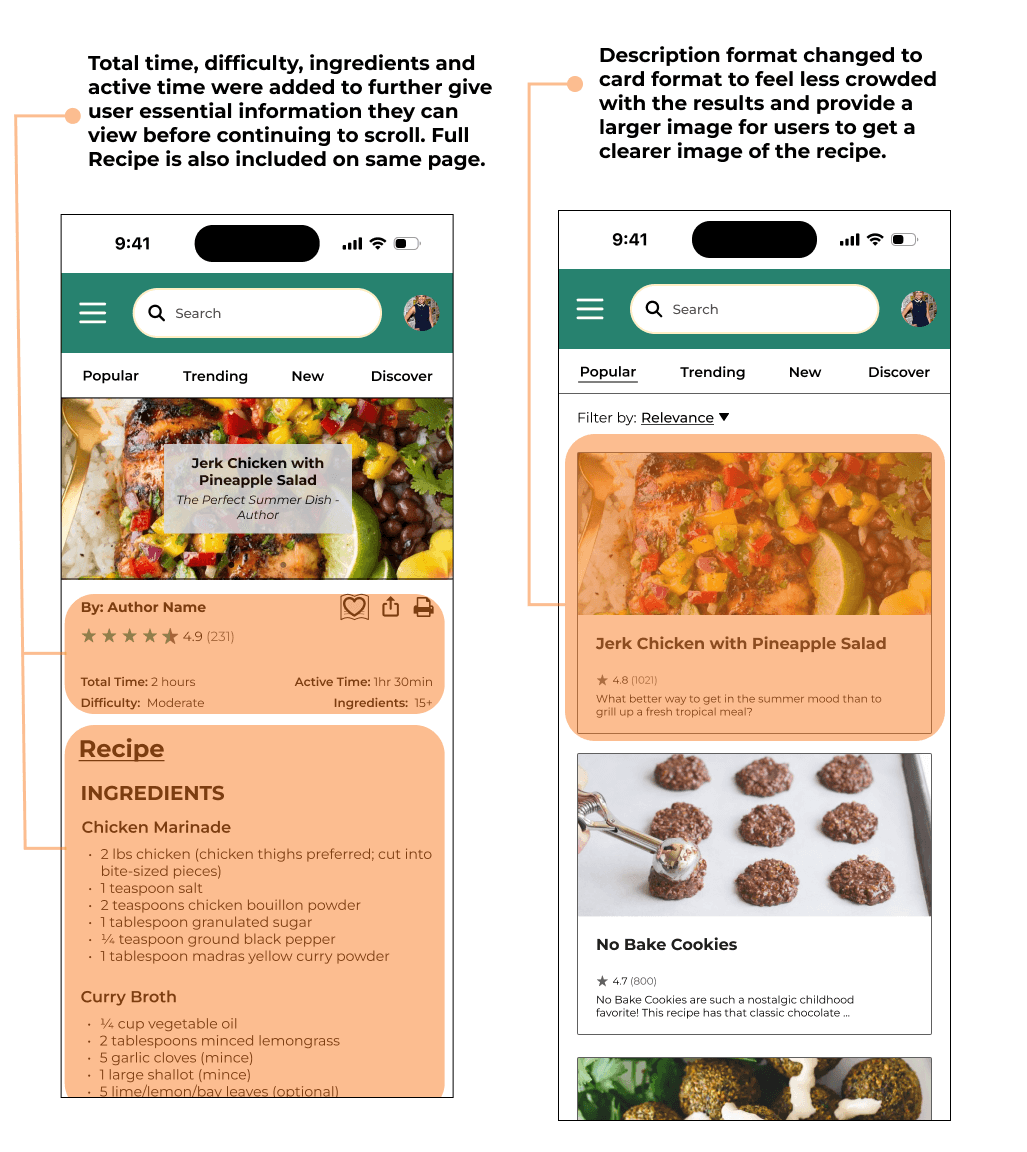
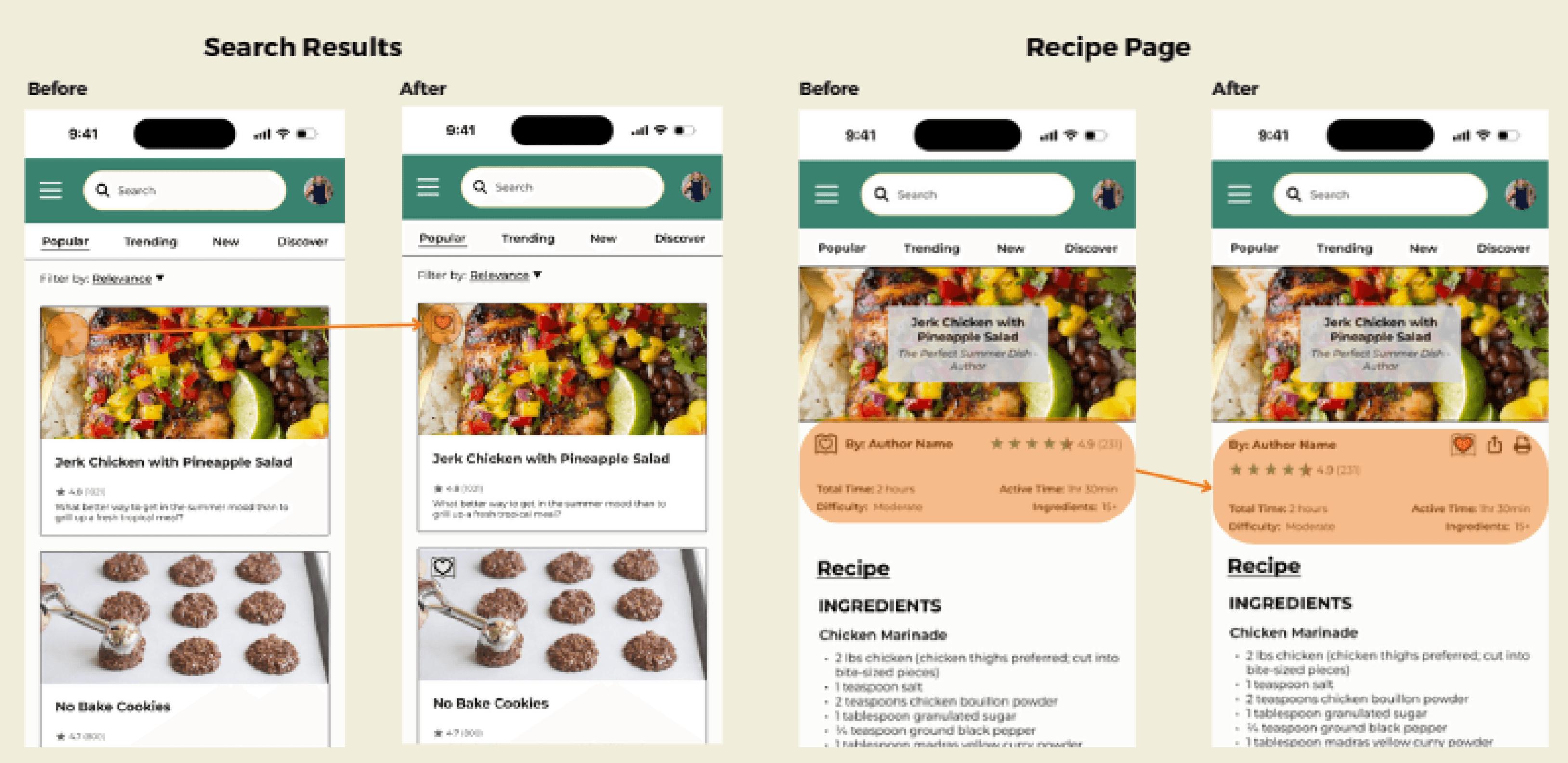
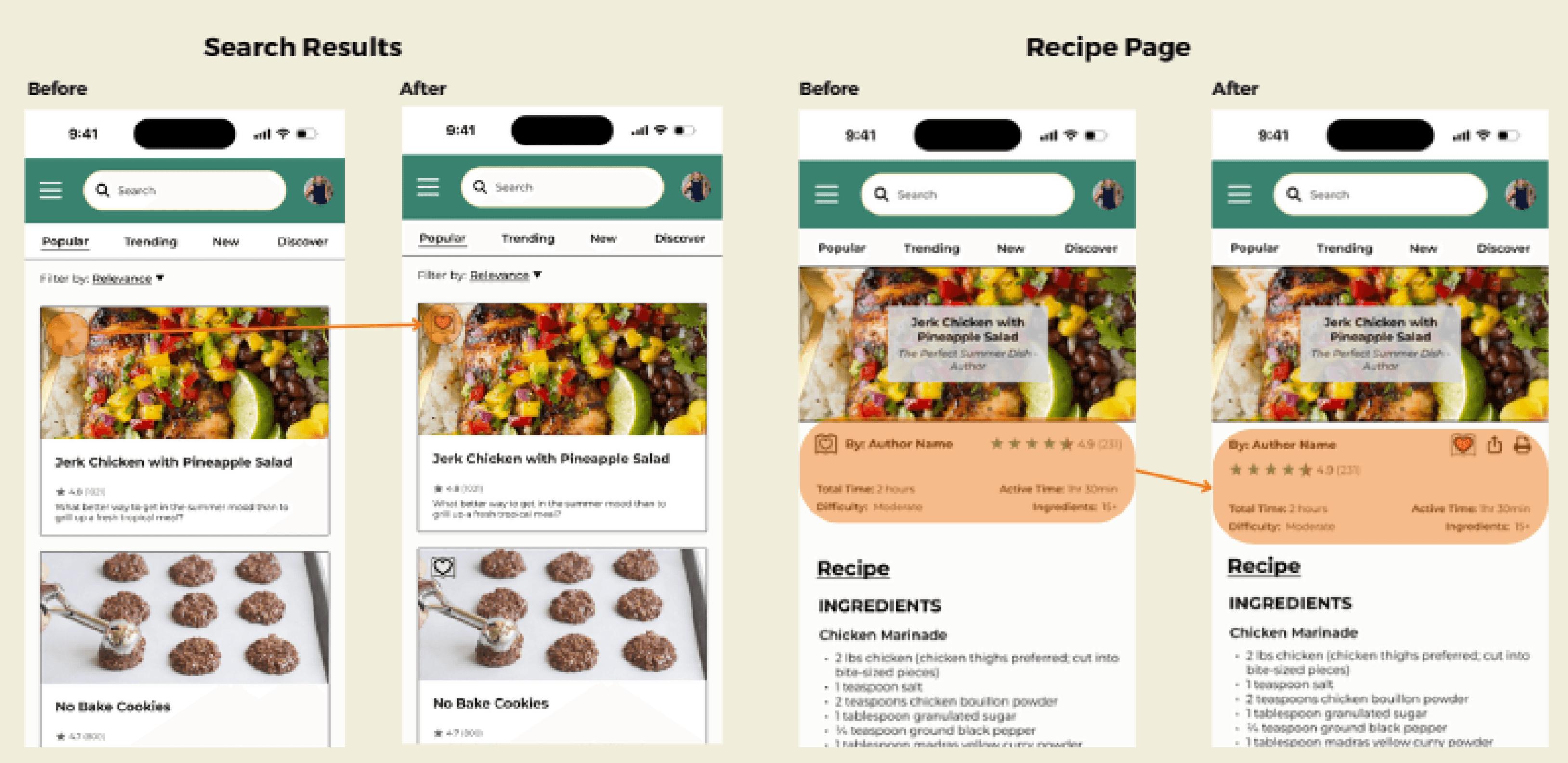
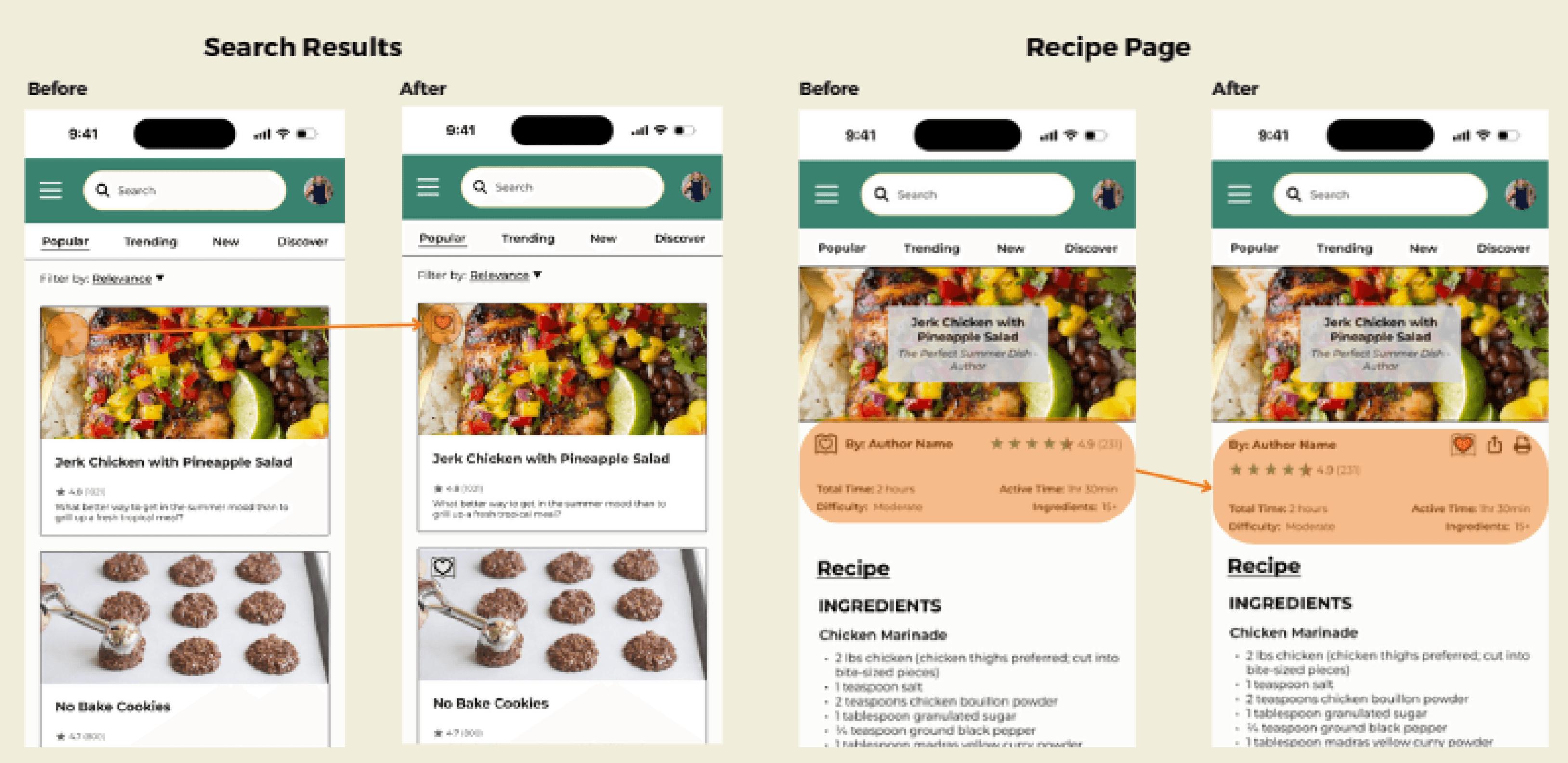
With these issues in mind and some suggestions from the participants, the necessary iterations were made:
Changes in the recipe cards and search, to a card style search result.
Changes in iconography to better match the brand design.
Addition to the recipe page to add a share and print button.
Small UI changes for quality of life.
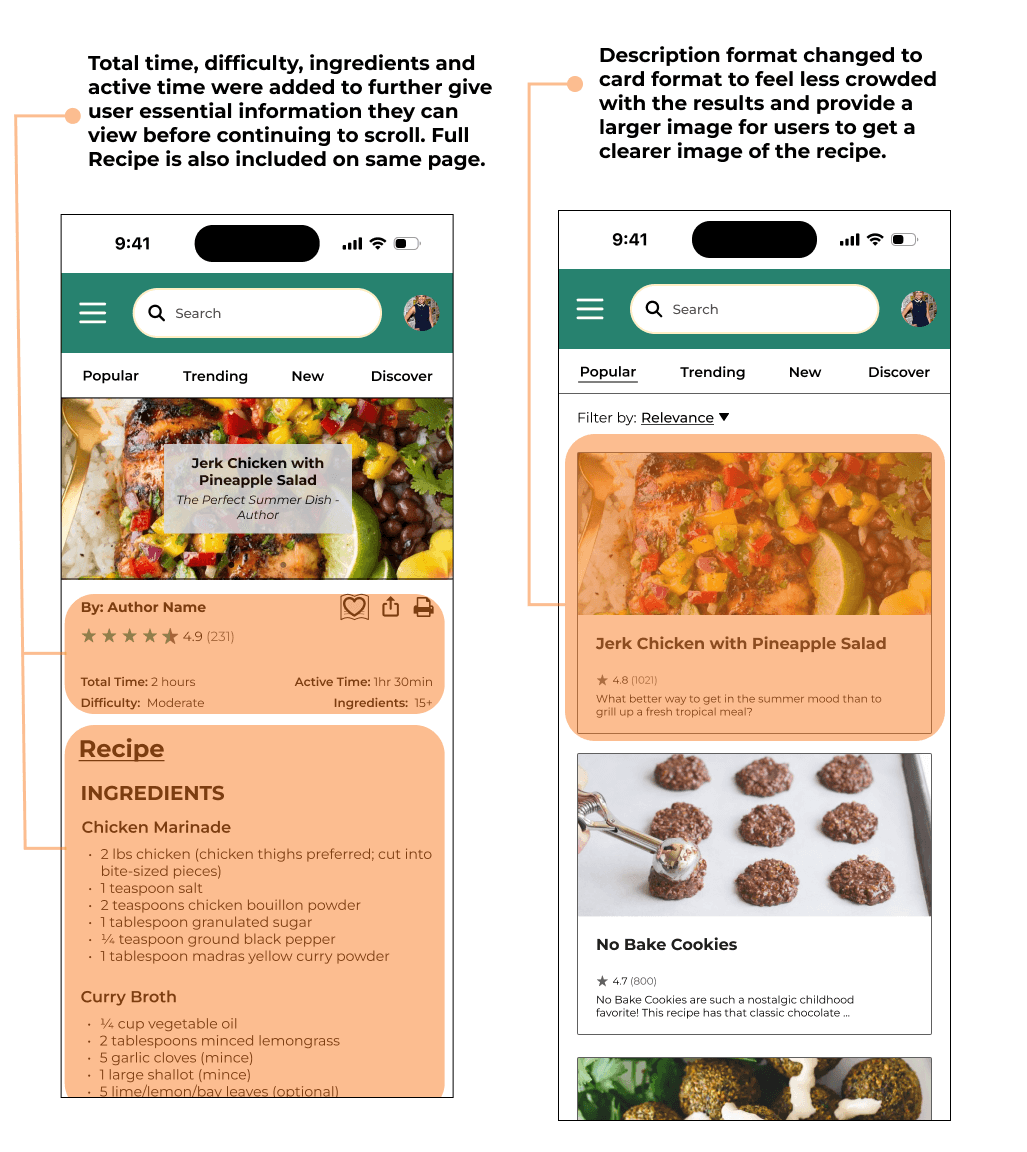
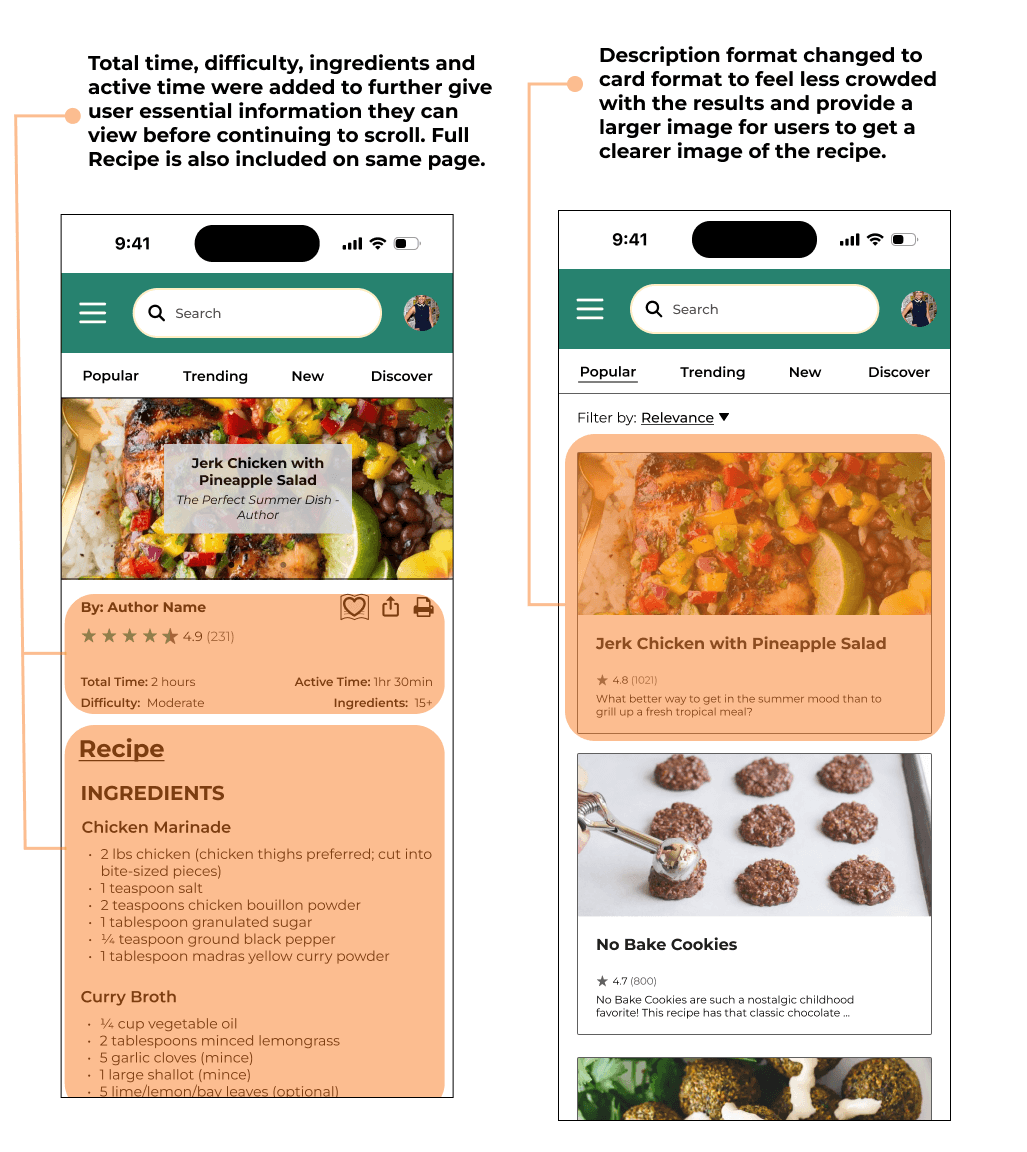
With these issues in mind and some suggestions from the participants, the necessary iterations were made:
Changes in the recipe cards and search, to a card style search result.
Changes in iconography to better match the brand design
Addition to the recipe page to add a share and print button
With these issues in mind and some suggestions from the participants, the necessary iterations were made:
Changes in the recipe cards and search, to a card style search result.
Changes in iconography to better match the brand design
Addition to the recipe page to add a share and print button
Before:
After:









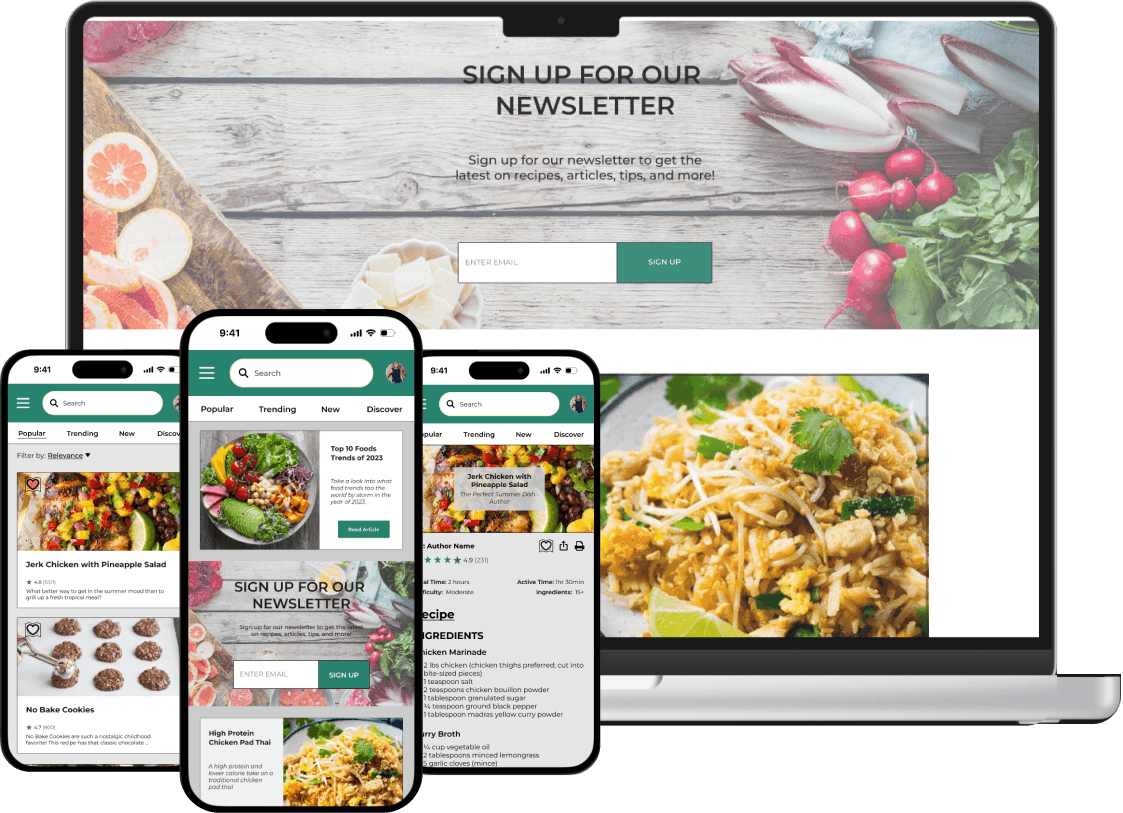
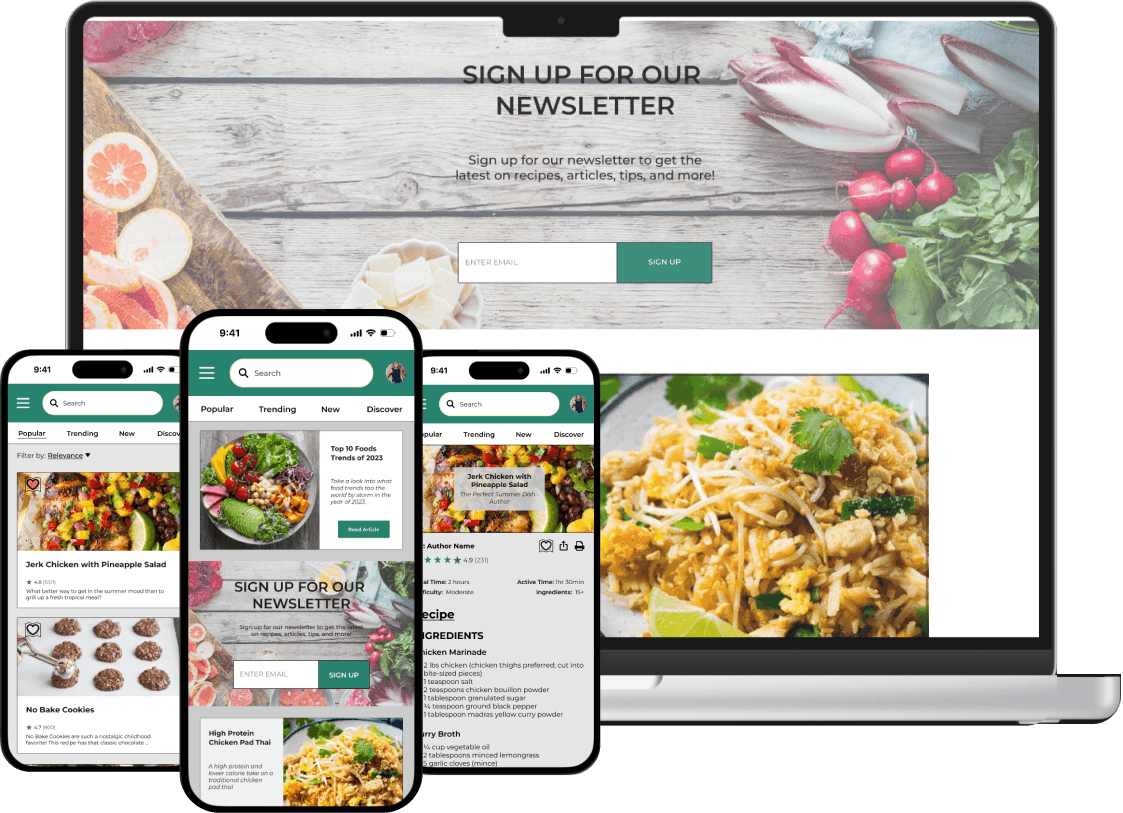
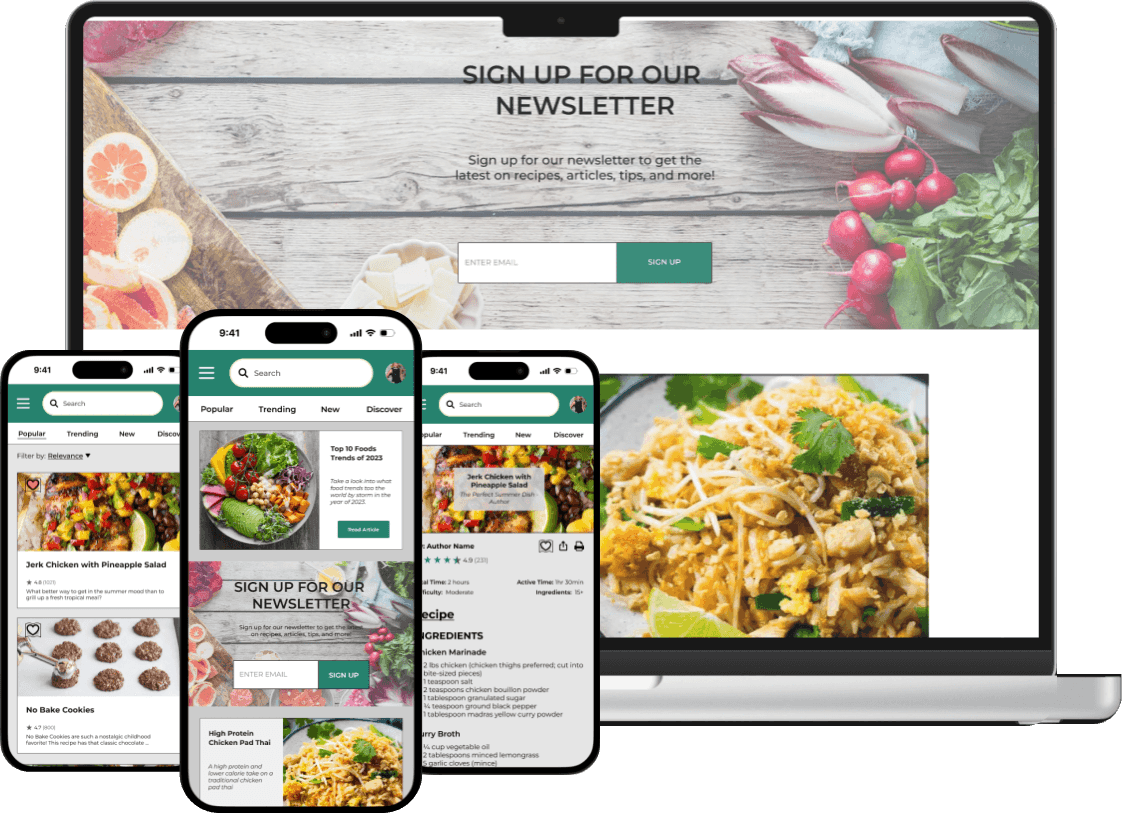
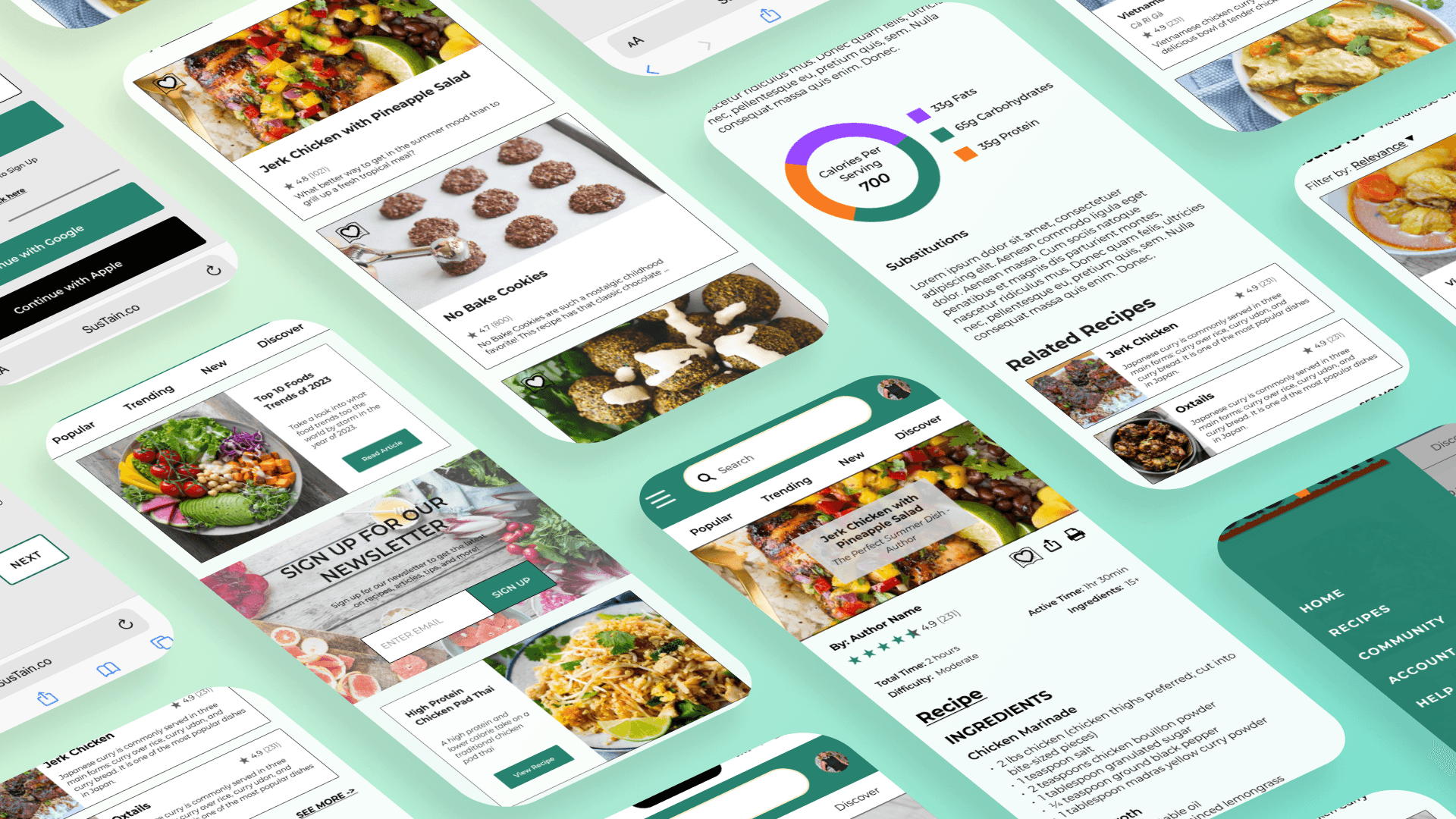
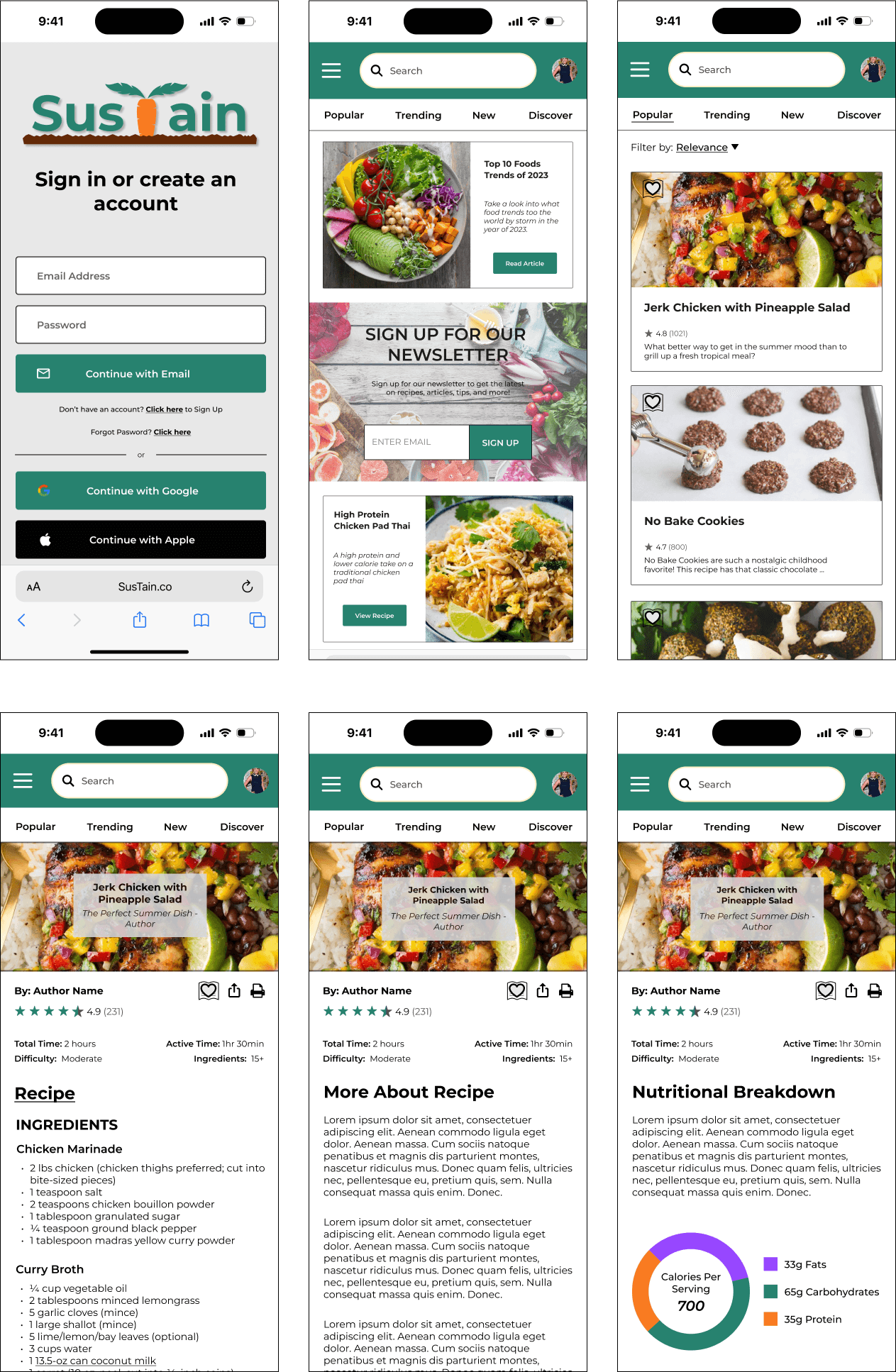
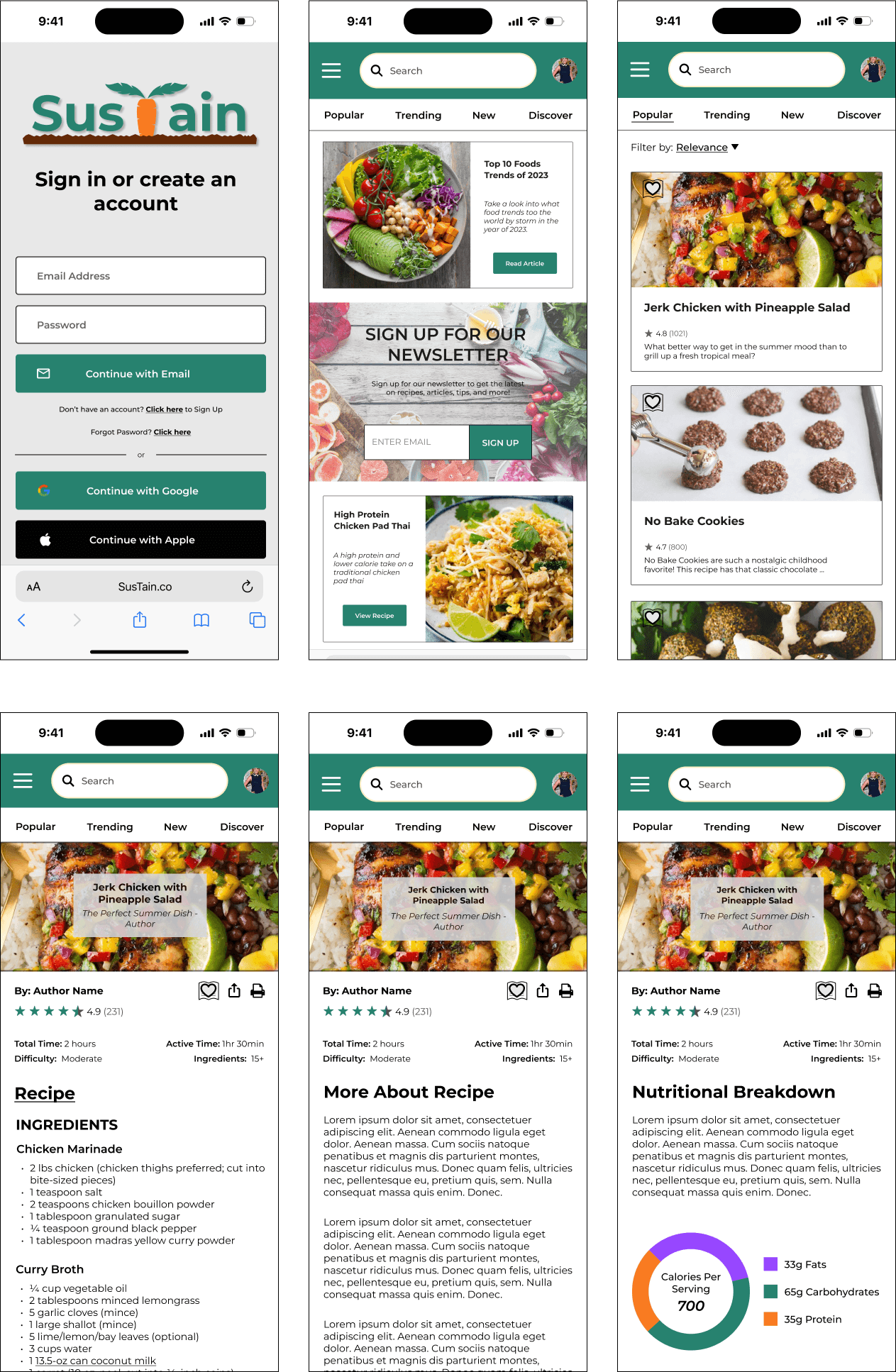
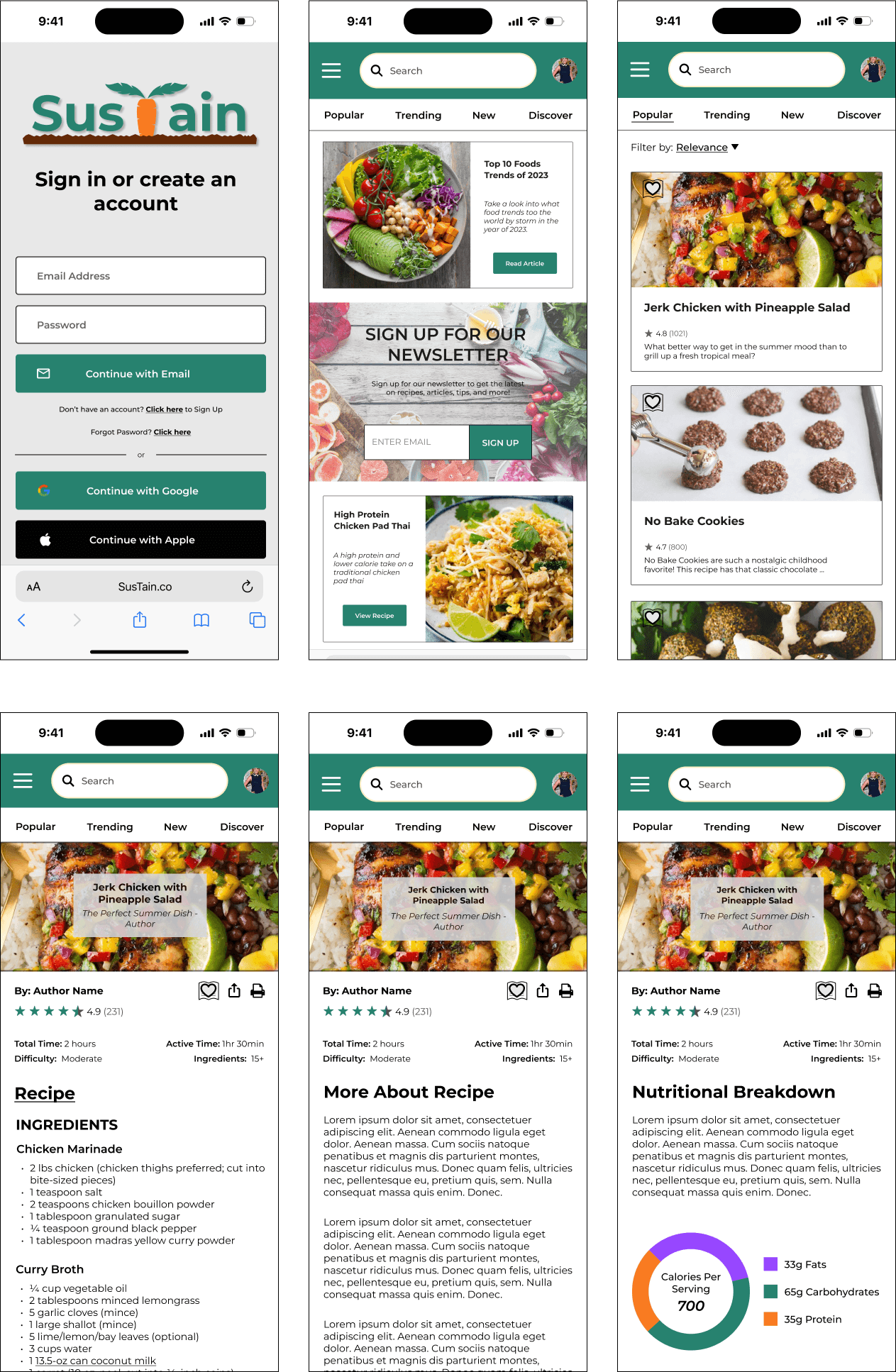
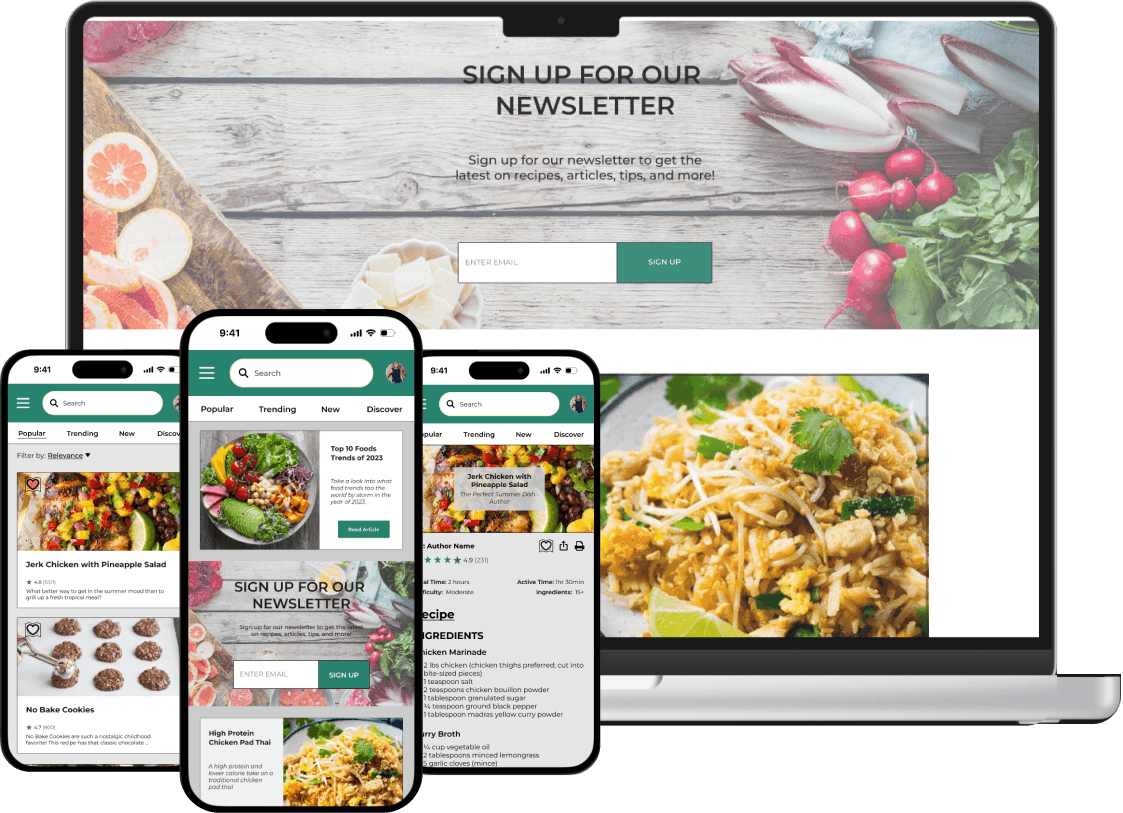
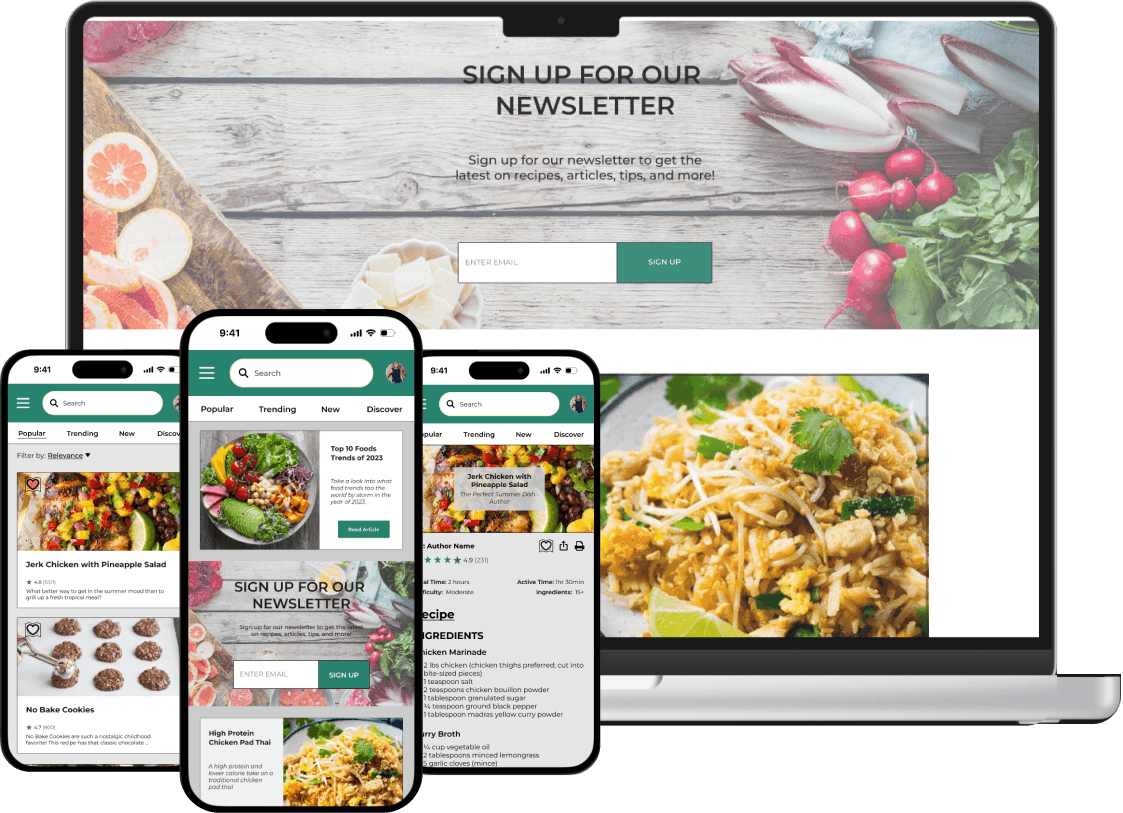
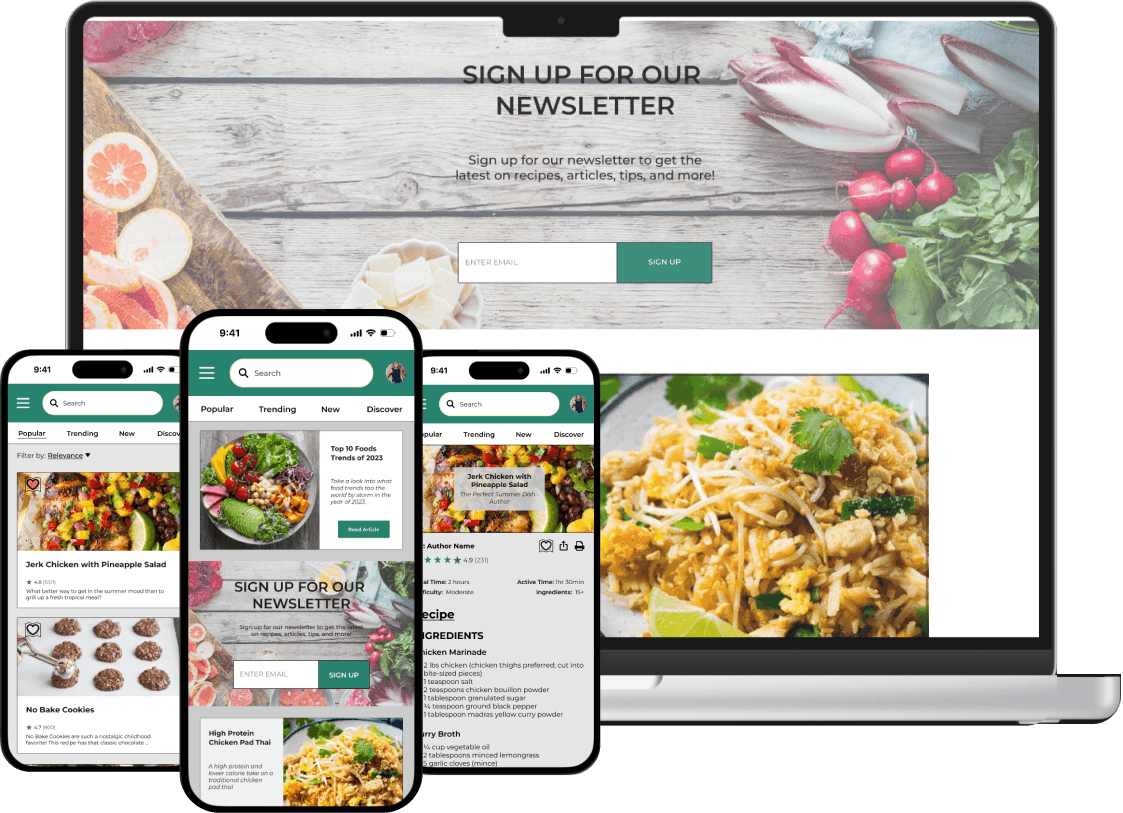
Final Mockups
Following the most recent round of iterations, we can look at the current high-fidelity wireframes for the app as well as the final prototype:



Retrospection
Users were satisfied with the high end wireframes enjoyed the simplicity in appearance and functionality. The initial design plans and workflow efficiency, diversify user base, and improving user testing parameters could use much improvement.
What I learned
With this being my first design project, I learned a lot about what it means to be a UX designer. From understanding how to conduct research and creating my design process, to the conducting interviews and formulating prototypes. There is much to learn on this exciting journey to becoming a UX designer through the DesignLab bootcamp.
Next Steps
Within the time constraints the design was left at its final prototype to remain within the time constraints of DesignLab, the next steps of this project are to continue user testing and validation, and handoff to developers when ready.

Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze

The all-in-one cookbook and diet tracker
Timeline: 6 months
Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze


Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze

The all-in-one cookbook and diet tracker
Timeline: 6 months
Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze


Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze


Role: Product Designer/Manager, UX Researcher
Objective: Design an end-to-end responsive mobile webpage
Tools: Figma, Maze