Overview
With the difficulty of job searching reaching an all time high, so has people’s frustrations. We want to be able to help those who feel like they are struggling in looking for a job by providing the all-in-one help and resource platform they need to gain confidence in their career endeavors.
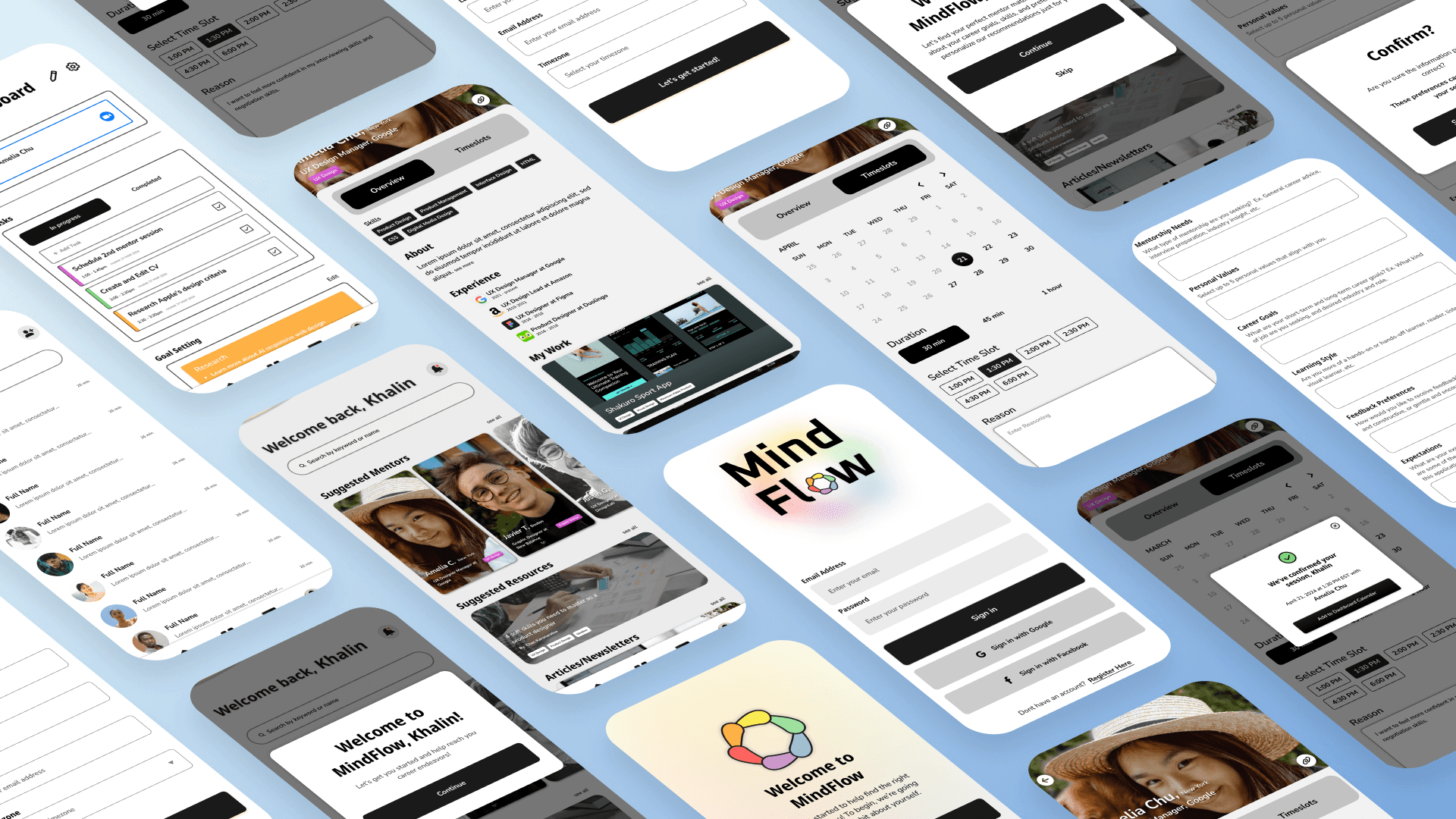
MindFlow is an AI-driven mentor pairing app that matches users with suitable mentors based on their background and interests. Users can view available mentors aligned with their job-seeking goals, schedule sessions, and gain advice and insights on their career paths.
We will dive into the design process of ideating and designing this Minimum Viable Product (MVP).
Problem
In today's competitive job market, the challenges of job searching and interviewing have become increasingly difficulty and daunting, leading to frustrations among job seekers.
Solution
Our goal is to create an all-in-one resource and platform that helps users find suitable mentors to equip them with the tools, knowledge, and support they need to secure and excel in their career endeavors.

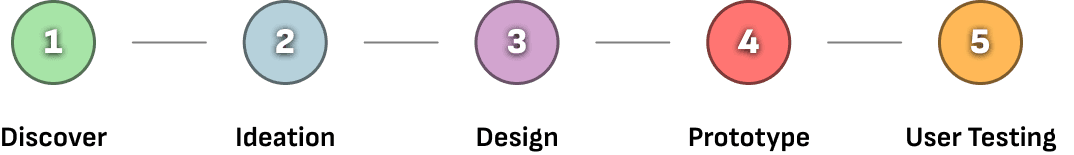
My Design Process


DISCOVER
User Research, Research Findings, Competitive Analysis
Understanding the User:
In order to create a mentorship app that successfully tackles the challenges job seekers face when seeking interview preparation guidance, the app should include functionality for conducting user screenings. This feature will enable AI to suggest mentors more accurately, matching them with suitable users.
Goals
Understand why people would seek mentorship for their career journeys
Learn how AI can be implemented to match users with suitable mentors based on their preferences and needs.
Understand how AI can help users effectively match with mentors and the problems that may arise with this approach
Objectives
User interviews to gather insights into the challenges job seekers face.
Ideate and prioritize core features and functionalities for the mentorship-focused career preparation app based on user feedback.
Develop wireframes and prototypes for the app UI, incorporating user testing to ensure usability and effectiveness.
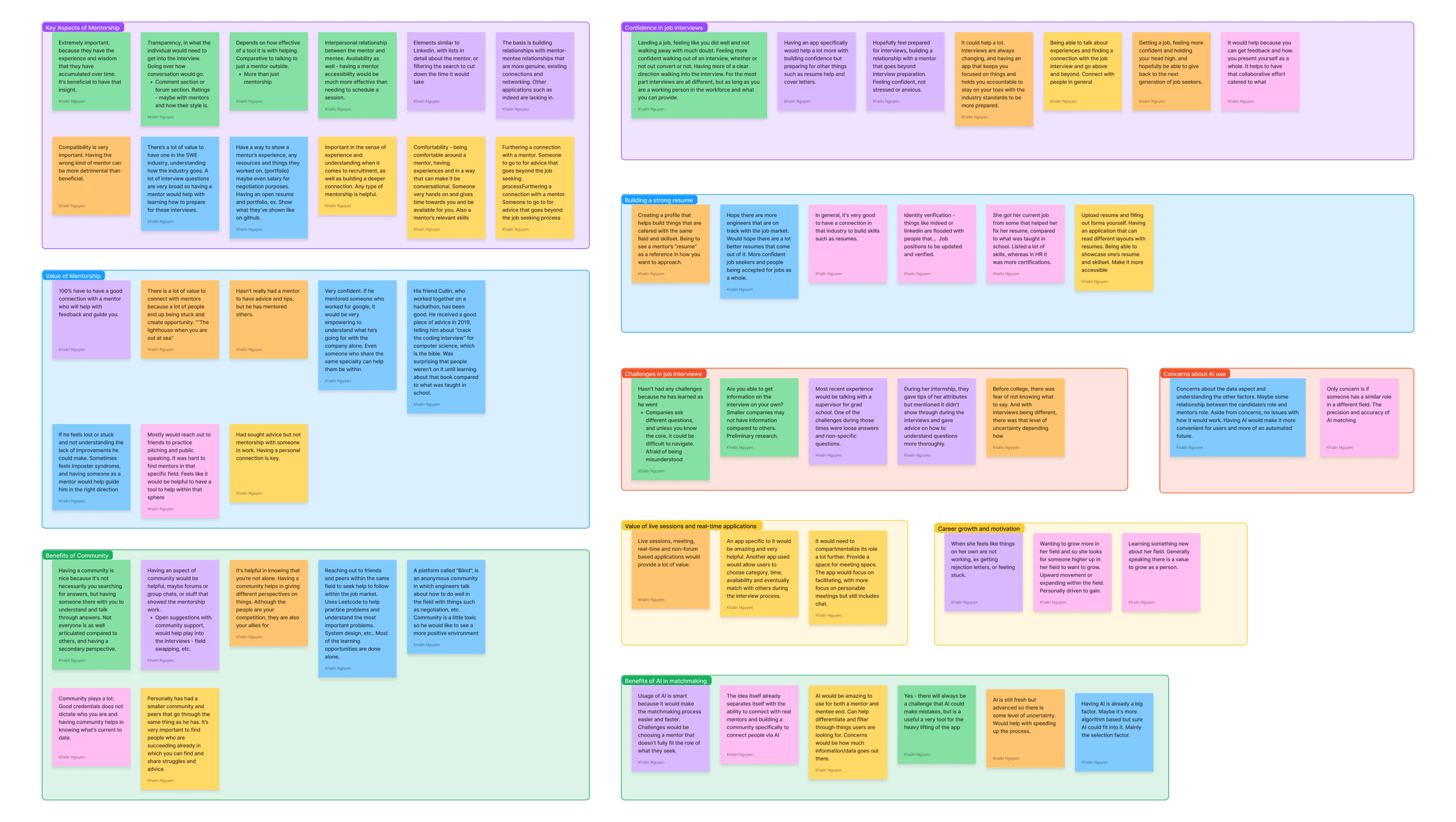
User Interviews
A single round of user interview showcased various points brought to attention by 6 participants of varying background and experience with mentorship and job seeking, revealing the following topics and insights:
Importance of Mentorship
Community
Job seeking challenges
AI use and concerns
Hope-to-gain and suggestions

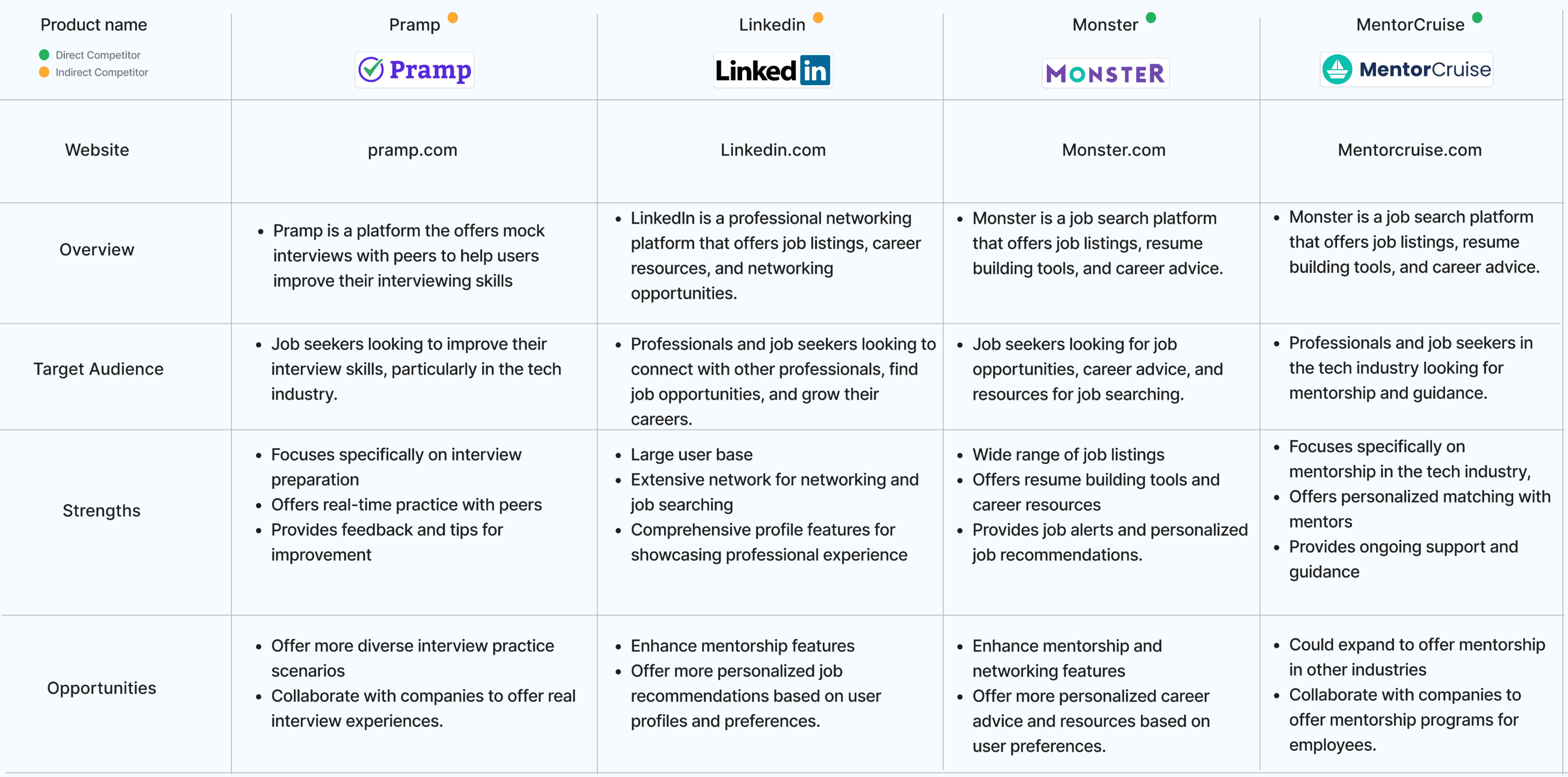
Competitive Analysis
With a simple competitor analysis we take a look at four competitors (direct & indirect) and compare their strengths and the opportunities presented by them:



IDEATION
Ideation
This MVP’s features are as follows:
User onboarding to match users with mentors aligned with their line of work and skills
Selecting a mentor and view their work & experience
Scheduling sessions with potential mentors
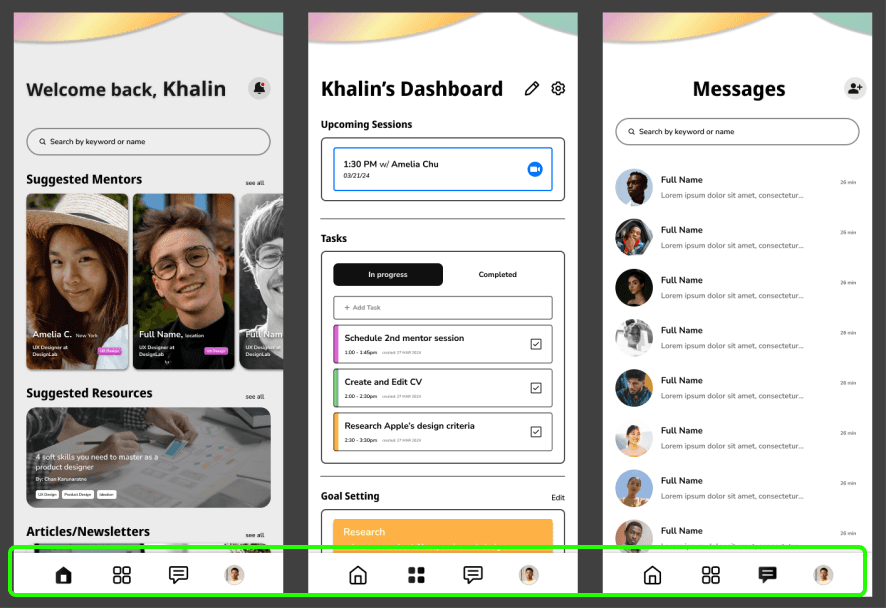
Basic view of user dashboards
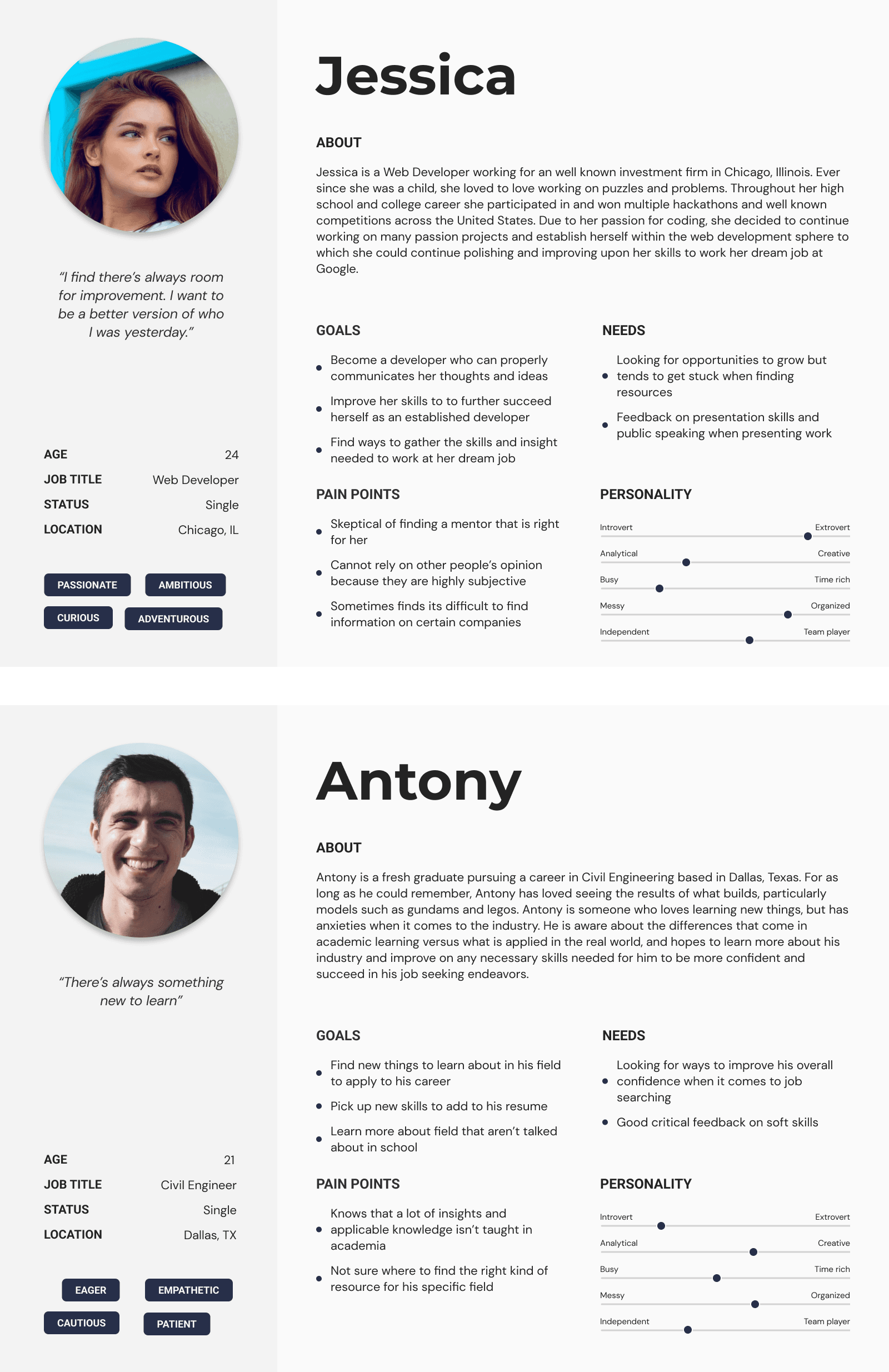
Personas
With various responses from the user interviews, we based our personas on the different goals, needs, pain points and degrees of confidence to gauge the types of users our product would attract.
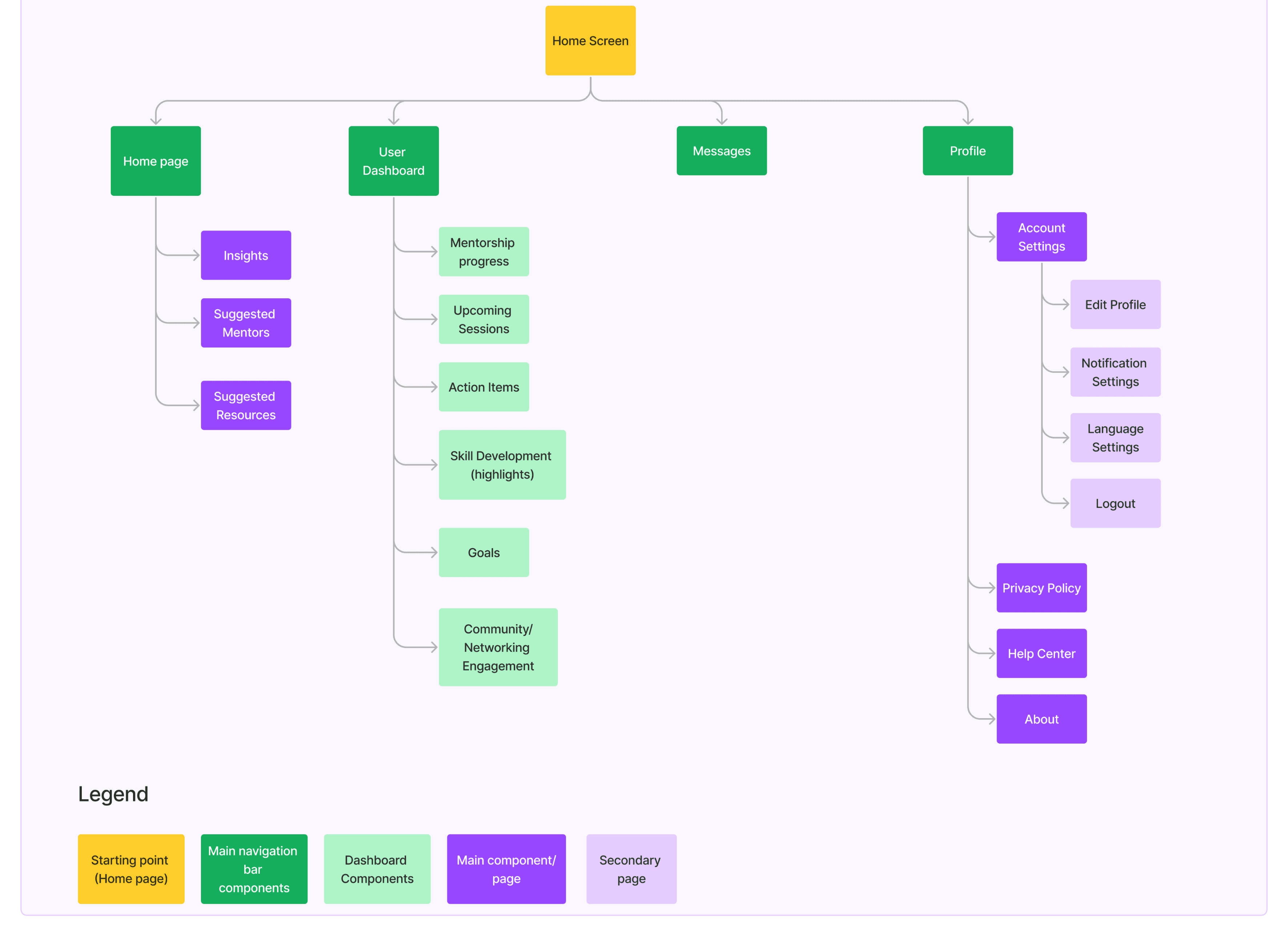
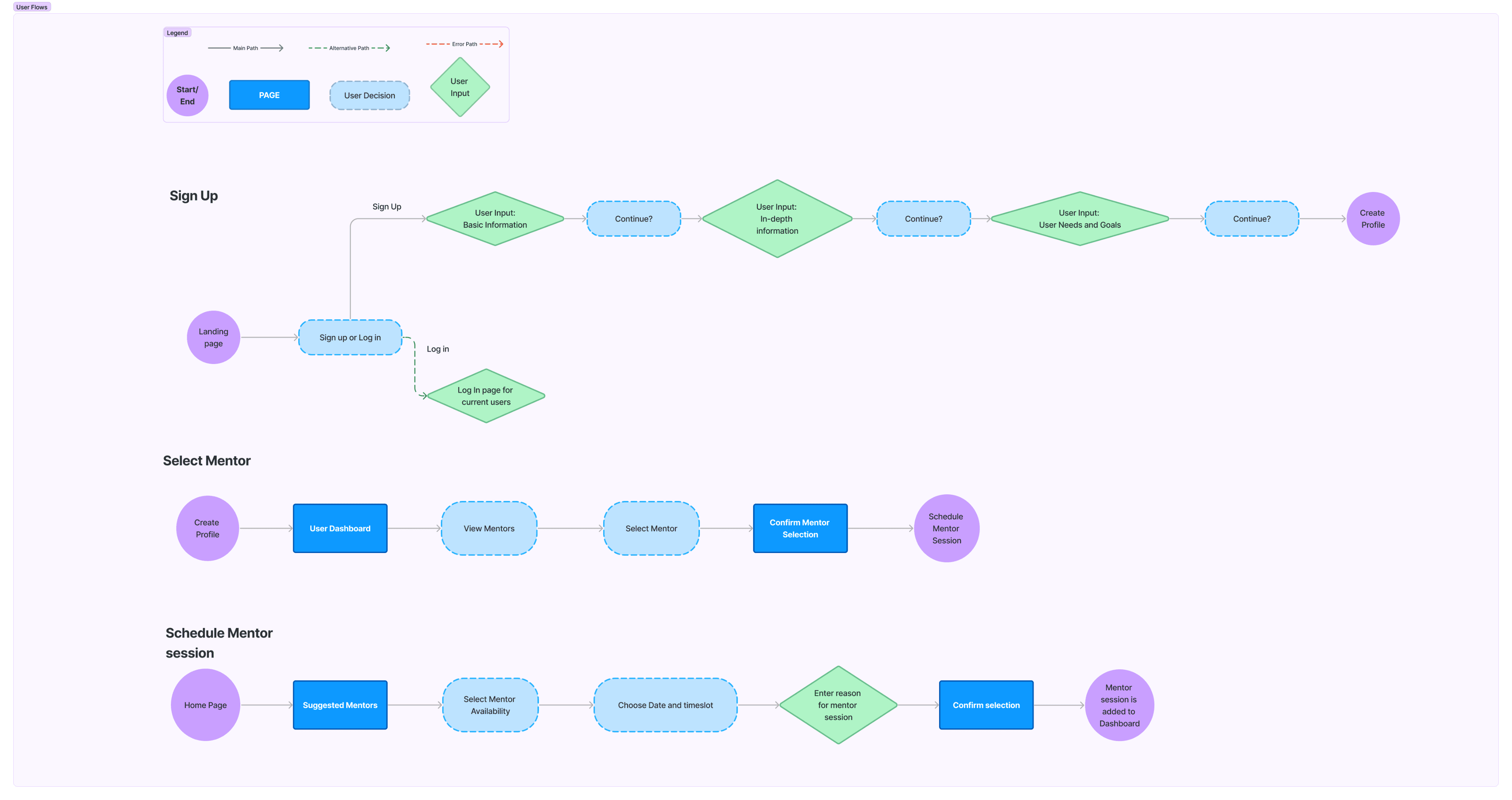
Sitemap and User Flows

DESIGN
Sketches, Low to Hi-Fi Wireframes, Prototyping
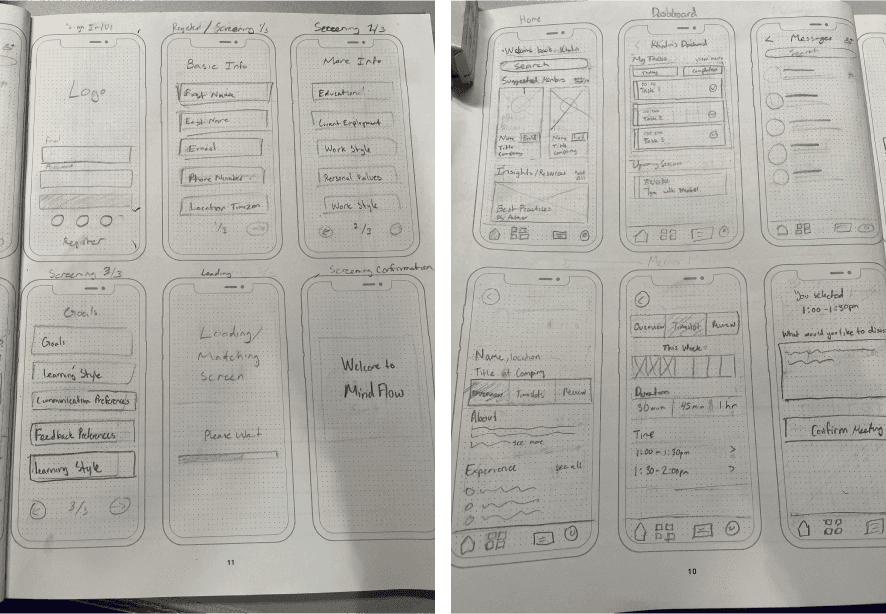
Sketches & Digital Wireframes
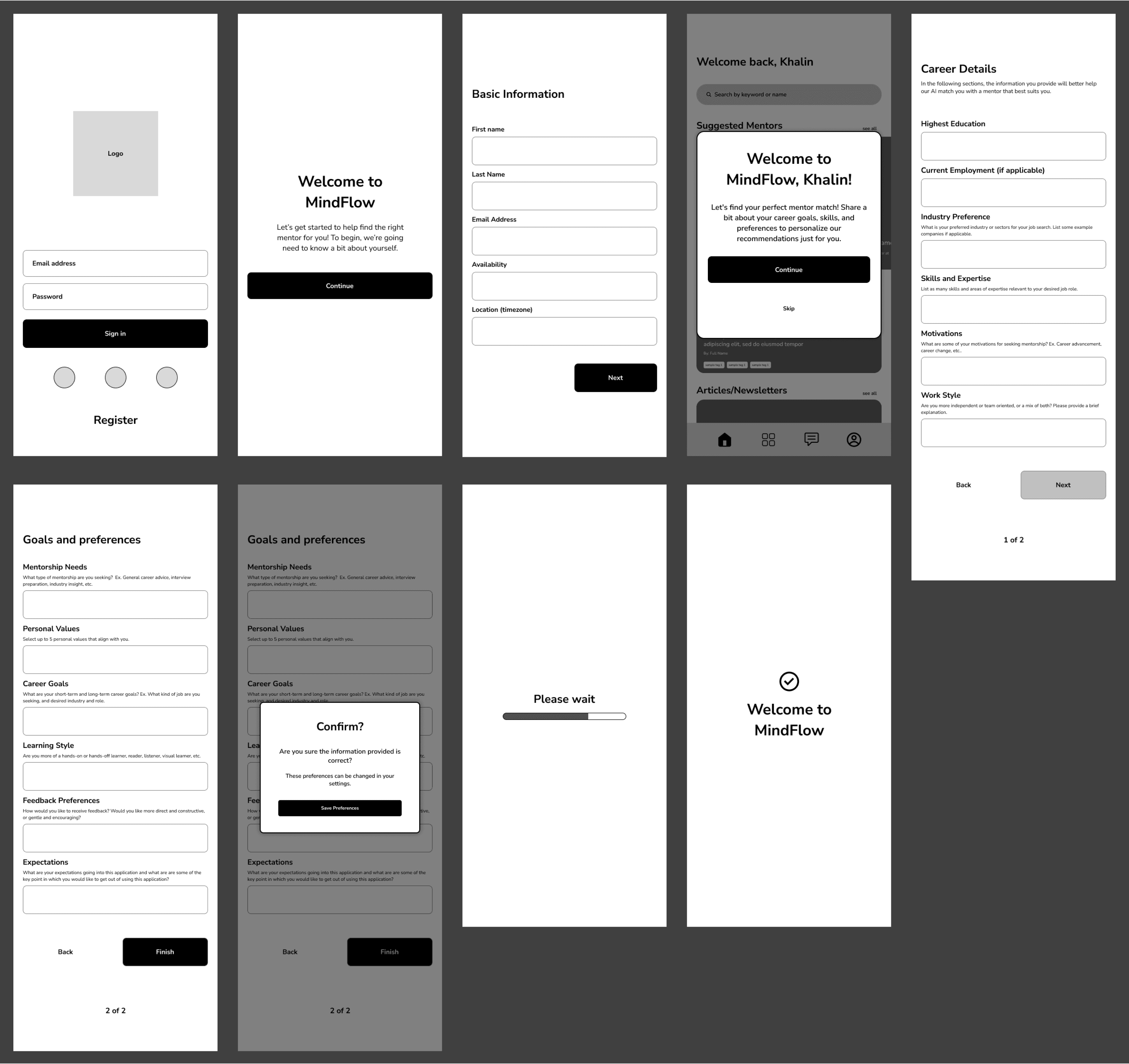
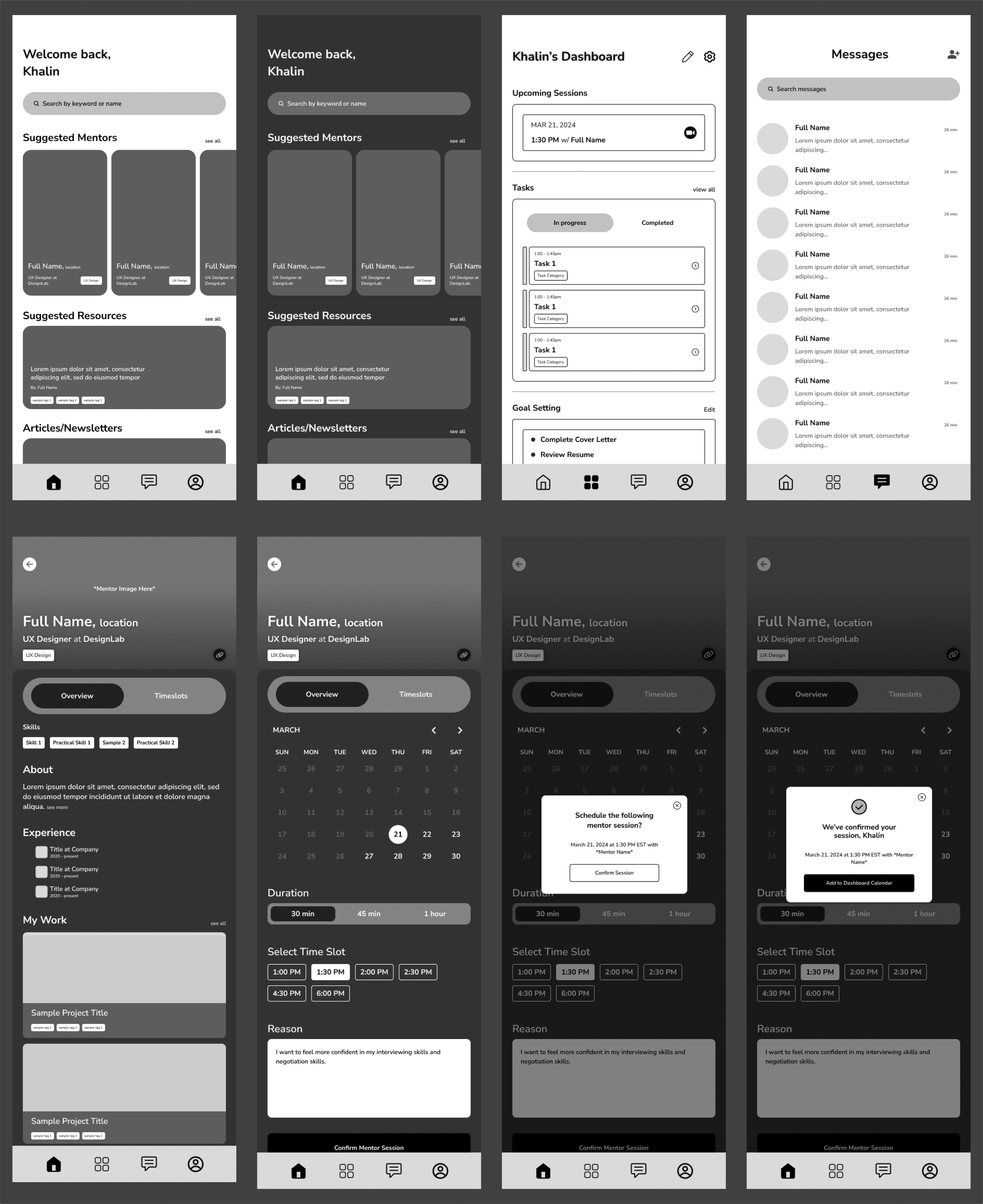
Digital Wireframes
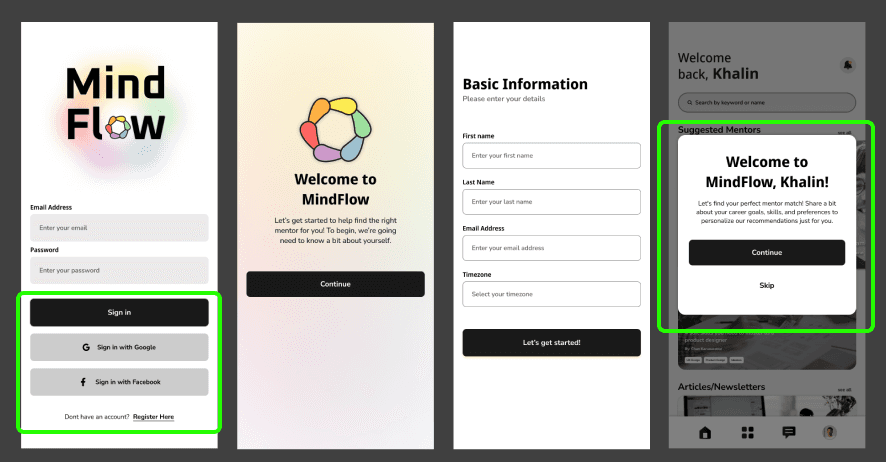
Onboarding Section:
Main Screens:
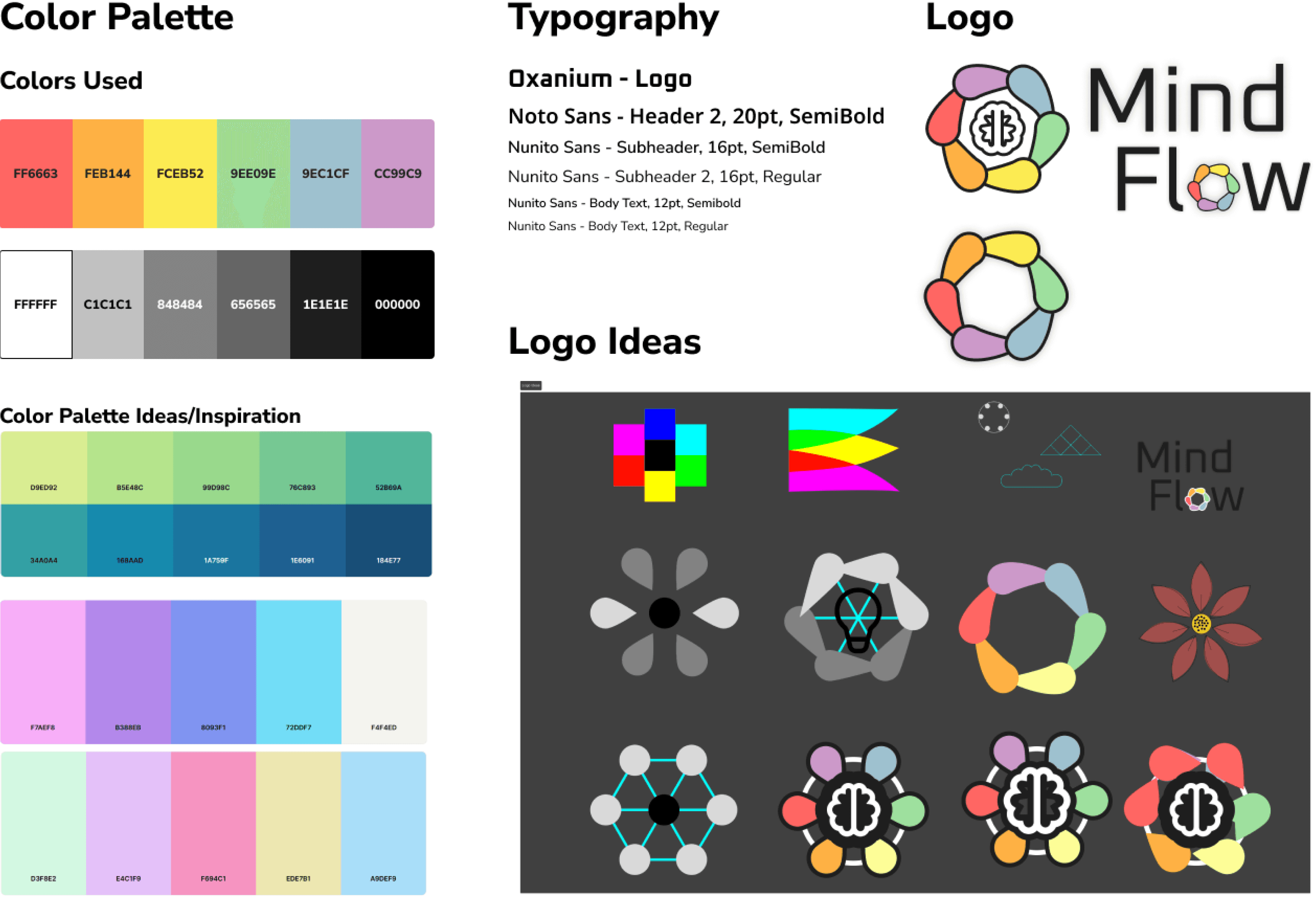
Brand Identity
Usability Testing
Iterations
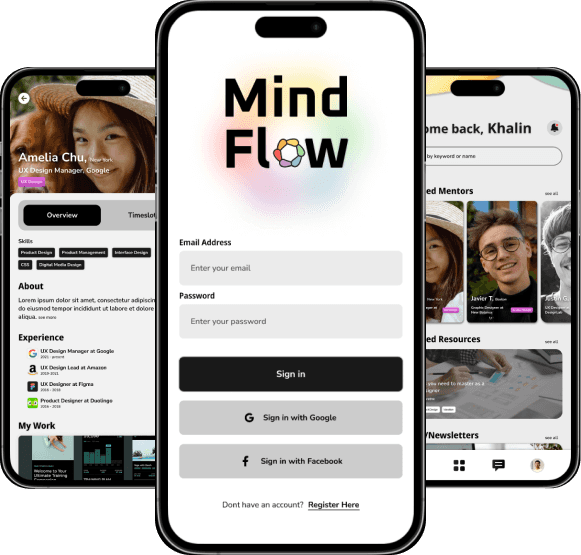
Final Product:
Onboarding:
Scheduling:
Key Learnings
Minimum Viable Products
AI Utilization
The utilization of AI can be both straightforward and complex, depending on its application. In the context of MindFlow, we explore how user onboarding/screening can offer suggested mentors, but the process is more intricate than it appears. Understanding the nuances of AI operation and its potential impact on a product is crucial and obtaining a deeper knowledge and understanding about the evolving AI industry is essential to effectively utilize it in the design world.